DREAMWEAVER TANIYALIM
Dreamweaver
WEB sayfası tasarımı kodlar aracılığıyla yapılabildiği gibi tasarım editörleri kullanılarak da yapılmaktadır. Dreamweaver da bu tasarım araçlarından en sık olarak kullanılan programdır.
Dreamweaver iş akışına genel bakış
Web sitesi oluşturmak için birçok yaklaşım kullanabilirsiniz. Bir tanesi şudur:
Sitenizi planlama ve kurma
Dosyaların nerelere konacağını belirleyin ve sitenin gereklerini, dinleyici kitlesinin eşkalini ve sitenin amaçlarını gözden geçirin. Buna ek olarak kullanıcı erişiminin yanı sıra tarayıcı, eklenti ve indirme kısıtlamaları gibi teknik gerekleri de değerlendirin. Bilgilerinizi düzenledikten ve yapınızı belirledikten sonra sitenizi oluşturmaya başlayabilirsiniz.
Site dosyalarınızı organize etme ve yönetme
Gerektiğinde düzeni değiştirmek için dosyalar panelinde kolayca dosya ve klasör ekleyebilir, silebilir ve yeniden adlandırabilirsiniz. Dosyalar panelinde ayrıca sitenizi yönetmek, uzak bir dosya ile site arasında dosya aktarma işlemlerini yapabilirsiniz.
Sayfalara içerik ekleme
Dreamweaver programının özelliği olarak sayfanıza resim müzik ses video ve daha bir çok yenilik ekleyebilirsiniz. Son olarak, Dreamweaver, web sitesi performansını maksimum düzeye çıkarmak ve sayfaları, değişik web tarayıcıları ile uyumluluklarından emin olmak üzere test etmek için araçlar sunar.
El ile kod yazarak sayfa oluşturma
Dreamweaver da site yapımı 2 yönlü olabilir. Bunlardan biri Dreamweaver programını kullanarak ya da Html kodları ile site yapmak olabilir.
Dinamik içerik için web uygulaması kurma
Dreamweaver da dinamik içerik uygulamasınıda kullanıla bilir bunlar resim video eklenebilir. Başka web sitelernin kaynaklarındanda yararlanablirsiniz.
Test ve yayınlama
Sayfanızı hazırladıktan sonra internete sitenizi yayınlayabilirsiniz ve herkese gösterebilirsiniz ayrıca sitede düzenlemeleride yapabilirsiniz.
Web sitesi oluşturmak için birçok yaklaşım kullanabilirsiniz. Bir tanesi şudur:
Sitenizi planlama ve kurma
Dosyaların nerelere konacağını belirleyin ve sitenin gereklerini, dinleyici kitlesinin eşkalini ve sitenin amaçlarını gözden geçirin. Buna ek olarak kullanıcı erişiminin yanı sıra tarayıcı, eklenti ve indirme kısıtlamaları gibi teknik gerekleri de değerlendirin. Bilgilerinizi düzenledikten ve yapınızı belirledikten sonra sitenizi oluşturmaya başlayabilirsiniz.
Site dosyalarınızı organize etme ve yönetme
Gerektiğinde düzeni değiştirmek için dosyalar panelinde kolayca dosya ve klasör ekleyebilir, silebilir ve yeniden adlandırabilirsiniz. Dosyalar panelinde ayrıca sitenizi yönetmek, uzak bir dosya ile site arasında dosya aktarma işlemlerini yapabilirsiniz.
Sayfalara içerik ekleme
Dreamweaver programının özelliği olarak sayfanıza resim müzik ses video ve daha bir çok yenilik ekleyebilirsiniz. Son olarak, Dreamweaver, web sitesi performansını maksimum düzeye çıkarmak ve sayfaları, değişik web tarayıcıları ile uyumluluklarından emin olmak üzere test etmek için araçlar sunar.
El ile kod yazarak sayfa oluşturma
Dreamweaver da site yapımı 2 yönlü olabilir. Bunlardan biri Dreamweaver programını kullanarak ya da Html kodları ile site yapmak olabilir.
Dinamik içerik için web uygulaması kurma
Dreamweaver da dinamik içerik uygulamasınıda kullanıla bilir bunlar resim video eklenebilir. Başka web sitelernin kaynaklarındanda yararlanablirsiniz.
Test ve yayınlama
Sayfanızı hazırladıktan sonra internete sitenizi yayınlayabilirsiniz ve herkese gösterebilirsiniz ayrıca sitede düzenlemeleride yapabilirsiniz.
Dreamweaver
Bu haftaki ilk dersimizde öncelikle Dreamweaver programını tanımak amaçlanmıştır.
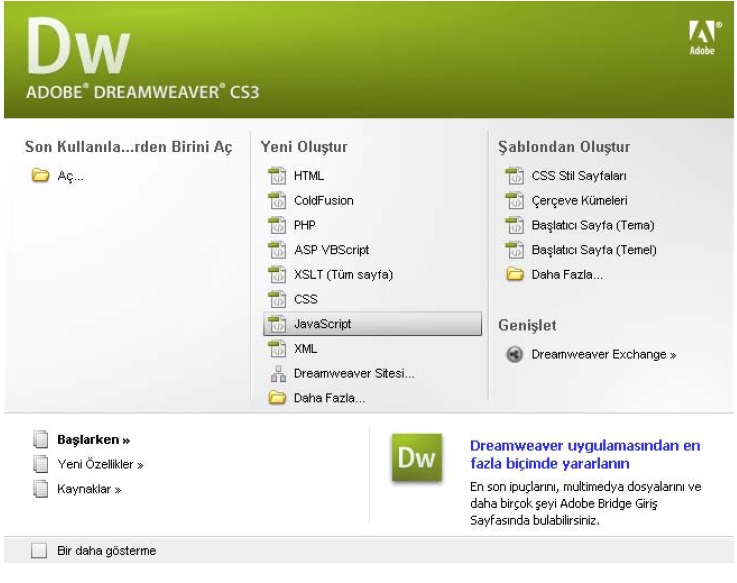
Başlangıç Sayfası
Dreamweaver CS3’ü açtıktan sonra bir başlangıç sayfası göreceksiniz. Bu sayfada şu araçlar bulunmaktadır:
•En son açılan belgelere ait hızlı bağlantılar
•Farklı dosya tiplerinde yeni belgeler oluşturmak için kullanabileceğiniz seçenekler
•Kendi siteleriniz için bir başlangıç noktası oluşturacak sayfa tasarımı örnekleri
•Aralarında bir Dreamweaver turu ve kılavuzunun da bulunduğu program kaynakları
•Programın araçlarına ekleme yapmak için kullanabileceğiniz kaynakları içeren Dreamweaver Exchange’e ait bir bağlantı
Yeni bir sayfa oluşturma işlemine başladığınızda veya Başlangıç Sayfası’ndaki diğer seçenekleri seçtiğinizde Başlangıç Sayfası kendiliğinden kapanır.
Başlangıç Sayfası
Dreamweaver CS3’ü açtıktan sonra bir başlangıç sayfası göreceksiniz. Bu sayfada şu araçlar bulunmaktadır:
•En son açılan belgelere ait hızlı bağlantılar
•Farklı dosya tiplerinde yeni belgeler oluşturmak için kullanabileceğiniz seçenekler
•Kendi siteleriniz için bir başlangıç noktası oluşturacak sayfa tasarımı örnekleri
•Aralarında bir Dreamweaver turu ve kılavuzunun da bulunduğu program kaynakları
•Programın araçlarına ekleme yapmak için kullanabileceğiniz kaynakları içeren Dreamweaver Exchange’e ait bir bağlantı
Yeni bir sayfa oluşturma işlemine başladığınızda veya Başlangıç Sayfası’ndaki diğer seçenekleri seçtiğinizde Başlangıç Sayfası kendiliğinden kapanır.
Siteyi Geliştirmek Üzere Hazırlık Yapmak
Bir Web sitesi oluşturmak için gereken ayrıntılı araştırma ve planlama aşamalarına zaman ayırmak çok önemlidir. Geliştirme için bir strateji oluşturmak daha verimli olmanıza, fikirlerinizi daha iyi ve daha ayrıntılı bir şekilde geliştirmenize ve projenizin kapsamını daha iyi anlamanıza yardım edecek, ayrıca zamanı ve kaynakları daha verimli kullanmanızı sağlayacaktır. İyi bir Web sitesi sezgisel olmalı ve kullanıcılara olumlu ve benzersiz bir deneyim sunmalıdır. Etkin bir Web sitesi hazırlarken işe ilgili siteyi oluşturma nedenini tanımlama ve özetleme, rekabet analizi, akış grafiği ya da taslak hazırlama, site özelliklerinin nasıl çalışacağını yazılı olarak tanımlama ve sitenin görüntüsünü ve insanlarda oluşturacağı hissi tasarlama gibi işlemlerle başlarsınız. Büyük şirketlerde bu işlemler için birden fazla insan ya da departman görevlendirilebilir ve bunların tamamlanacağı zaman dilimleri ciddi anlamda çakışabilir. Bu süreç çeşitli şekillerde bölümlere ayrılabilir. Bir Web sitesi hazırlamanın temel bileşenleri bu kitapta beş geliştirme aşamasında gerçekleştirilen adımlar olarak anlatılmıştır. Gerçekten etkin bir site (ister kendi sitenizi hazırlarken, ister bir müşteri için ya da bir ekiple birlikte çalışırken) hazırlamak için bu bileşenlerin hepsini kullanmak gerekir. Derslerde ilerlerken Dreamweaver size bu bahsettiğimiz işlemlerin birçoğunu (sadece prodüksiyon ve post prodüksiyon aşamalarındakileri değil) gerçekleştirme konusunda yardımcı olacaktır.
1. Aşama: Araştırma
Herhangi bir sayfa üzerinde çalışmaya başlamadan önce kendinize ya da müşterinize sitenizin hangi amaçlara hizmet edeceği ve ne gibi içerikler barındırması gerektirdiği ile iligili soruları sorun.
2. Aşama: Planlama ve Yapılandırma
Web sitenizle ziyaretçileriniz arasındaki bağlantı, kısmen sitenizin yapısına bağlıdır. Açıklık ve kullanım kolaylığı iyi bir Web sitesi için hayati özelliklerdir. Geliştirme sürecinin bu önemli aşaması, bu kitapta göreceğiniz ilk konudur.
Web sitelerinin temelini site yapısı oluşturur. İyi yapılandırılmamış bir Web sitesinde dolaşmak ve böyle bir siteyi kullanmak kafa karıştırıcı ve zor olabilir, ayrıca böyle bir sitenin devamlılığını sağlamak da pek kolay olmayabilir. Anlaşılır, iletişim sorunu olmayan ve ziyaretçilerinin kolayca kullanabileceği bir site oluşturmak için, herhangi bir HTML belgesi oluşturmadan önce sitenin yapısının nasıl olacağını ve sitede kullanılacak dosya ve klasörlerin hiyerarşisini eksiksiz olarak planlamanız gerekir.
Web sitelerinin temelini site yapısı oluşturur. İyi yapılandırılmamış bir Web sitesinde dolaşmak ve böyle bir siteyi kullanmak kafa karıştırıcı ve zor olabilir, ayrıca böyle bir sitenin devamlılığını sağlamak da pek kolay olmayabilir. Anlaşılır, iletişim sorunu olmayan ve ziyaretçilerinin kolayca kullanabileceği bir site oluşturmak için, herhangi bir HTML belgesi oluşturmadan önce sitenin yapısının nasıl olacağını ve sitede kullanılacak dosya ve klasörlerin hiyerarşisini eksiksiz olarak planlamanız gerekir.
3. Aşama: Geliştirme—Sitenin Tasarlanması
Bir Web sitesi tasarlarken çalışmaya, genel tasarımı gösteren küçük resimler oluşturarak başlayabilirsiniz (bu, fikirlerinizi kâğıt üzerinde görmek için kullanabileceğiniz hızlı bir beyin fırtınası yöntemidir). Bu süreç boyunca, 1. Aşama’da sorulan soruların cevaplarını ve yaptığınız araştırmanın sonuçlarını göz önünde bulundurmaya devam etmeniz gerekir. Tasarımınızı geliştirirken uygulamanız gereken ikinci adım, başlangıçtaki fikirlerinizin en iyilerini ayıklayarak çok daha ayrıntılı taslaklar oluşturmaktır. Son olarak, seçilen tasarıma göre oluşturulan sayfaların nasıl görüneceğini gösteren eksiksiz örnek(ler) oluşturulabilir. Bu tasarım sürecinde müşterinizle sürekli olarak görüşmeniz gerekir. Tasarım fikirleri açısından müşterinizin istemeyeceği örnekler oluşturmak istemeyeceksinizdir.
Ayrıca, düşüncelerinizin teknik olarak Web sitesinde de aynen gerçekleştirileceğinden emin olmak için yapacağınız görsel tasarım bileşenlerini test etme işleminin de bu aşamada gerçekleştirilmesi gerekir. Etkin bir Web tasarımının temelini, sitenin tümüyle işlevsel teknik özelliklerine aktarılabilen görsel kavramlar oluşturur. Bir Web sitesinde gerçekleştirebileceğiniz şeylerle ilgili bilginiz ne kadar fazlaysa, sitede kullanacağınız öğelerin etkin bir şekilde tasarımı için o kadar donanımlısınız demektir. Bu kitapta, oluştururken Dreamweaver’dan yardım alabileceğiniz birçok teknik Web özelliğini öğreneceksiniz.
Sitenin görüntüsü ve insanlarda oluşturduğu his, görünüm ve sitede kullanılacak stiller ve renklerle ilgili özel ayrıntıları içeren stil kılavuzu da genellikle bu aşamada oluşturulur.
Bir Web sitesi oluşturulurken, geliştirme aşamalarının büyük ölçüde iç içe geçtiği pek çok durumla (aşamaların her birinde sık sık tekrarlanan çalışmalar) karşılaşılır. 2. aşamadaki kavramlardan bazılarını bundan sonraki birkaç derste göreceksiniz; bununla birlikte 3. aşamaya ait prodüksiyon evresi kitaptaki neredeyse tüm dersleri kapsamaktadır.
Ayrıca, düşüncelerinizin teknik olarak Web sitesinde de aynen gerçekleştirileceğinden emin olmak için yapacağınız görsel tasarım bileşenlerini test etme işleminin de bu aşamada gerçekleştirilmesi gerekir. Etkin bir Web tasarımının temelini, sitenin tümüyle işlevsel teknik özelliklerine aktarılabilen görsel kavramlar oluşturur. Bir Web sitesinde gerçekleştirebileceğiniz şeylerle ilgili bilginiz ne kadar fazlaysa, sitede kullanacağınız öğelerin etkin bir şekilde tasarımı için o kadar donanımlısınız demektir. Bu kitapta, oluştururken Dreamweaver’dan yardım alabileceğiniz birçok teknik Web özelliğini öğreneceksiniz.
Sitenin görüntüsü ve insanlarda oluşturduğu his, görünüm ve sitede kullanılacak stiller ve renklerle ilgili özel ayrıntıları içeren stil kılavuzu da genellikle bu aşamada oluşturulur.
Bir Web sitesi oluşturulurken, geliştirme aşamalarının büyük ölçüde iç içe geçtiği pek çok durumla (aşamaların her birinde sık sık tekrarlanan çalışmalar) karşılaşılır. 2. aşamadaki kavramlardan bazılarını bundan sonraki birkaç derste göreceksiniz; bununla birlikte 3. aşamaya ait prodüksiyon evresi kitaptaki neredeyse tüm dersleri kapsamaktadır.
4. Aşama: Test
Web sitesini tasarlama işlemini bitirdikten sonra, ziyaretçilerin kullanımına sunmadan önce onu test etmek de çok önemlidir. En basit Web sitelerinin bile mantıklı bir şekilde test edilmesi gerekir. Örneğin Web sitenizi, popüler Web tarayıcılarının hepsiyle test etmeniz gerekmektedir. Her ne kadar Windows’ta kullanılan Microsoft Internet Explorer günümüzde en çok kullanılan tarayıcı olsa da, Mozilla Firefox, Opera ve Safari’nin pazardaki payları da azımsanmayacak ölçüdedir. Internet Explorer gibi bir tarayıcının bile, bırakın
Windows ve Macintosh sürümleri arasındaki farkları, 5, 5.5 ve 6 sürümleri arasında ciddi farklar vardır. Farklı tarayıcıların sayfalarınızı görüntüleme şekillerindeki farklar dışında, her sayfayı ve her bağlantıyı da test ettiğinizden emin olmalısınız.
Windows ve Macintosh sürümleri arasındaki farkları, 5, 5.5 ve 6 sürümleri arasında ciddi farklar vardır. Farklı tarayıcıların sayfalarınızı görüntüleme şekillerindeki farklar dışında, her sayfayı ve her bağlantıyı da test ettiğinizden emin olmalısınız.
5. Aşama: Devamlılığın Sağlanması
Birçok Web sitesi geliştiricisi, bir Web sitesi geliştirmenin asla sona ermeyen bir işlem olduğunu düşünür. Yeni sayfalar eklemek, bağlantıları güncellemek, içerikte değişiklik yapmak ve resimleri değiştirmek, bir Web sitesinin devamlılığını sağlamak için uygulanan standart işlemlerdir. Dreamweaver CS3, kütüphane öğeleri, şablonlar ve diğer araçlar yardımıyla Web sitelerinin devamlılığını sağlama işlemini kolaylaştırmak için birçok özellik sunar.
Ödeviniz!!!
Arkadaşlar ilk haftamızda Dreamweaver tanıma aşamasını gördük sizden isteğim evinizde dreamweaver hakkında araştırma yapıp bilgisayarlarınıza Dreamweaver programını indirip kurunuz