Stil Sayfaları Oluşturmak
Cascading Style Sheets (CSS) olarak adlandırılan stil sayfaları, metinler ve resimler gibi çeşitli elemanların Web sayfalarınızda nasıl görüneceğini tanımlamanızı sağlar. Cascading (basamaklı) terimi, stillerin sırasını ve öncelik düzeyini tanımlar. Stil (style), tek bir isimle tanımlanan bir dizi biçimlendirme niteliğidir. Bu da Web tarayıcısına bir elemanı nasıl görüntülemesi gerektiğini bildirir. HTML belgelerindeki stiller, biçimlendirme, görünüm ve yerleşim düzeni üzerinde geniş bir kontrol imkânı sağlar. Stillerden faydalanmanın avantajını şöyle özetleyebiliriz: Bir stilin niteliklerinden birinde bir değişiklik yaptığınızda, bu stil tarafından kontrol edilen bütün elemanlar otomatik olarak güncellenir (stili nasıl oluşturduğunuza bağlı olarak tek bir belgede ya da bütün site genelinde). Font, büyüklük ve renk gibi standart niteliklerden sadece CSS ile erişilebilen gelişmiş metin niteliklerine (satır aralıkları [leading] gibi) kadar pek çok ayarda değişiklik yapabilirsiniz.
Stil sayfalarını kullanarak örneğin 1,25 cm’lik kenar boşluğuna sahip bir paragraf oluşturabilir, satırlarının arasını 20 punto yapabilir ve metinde kullanılan fontun puntosunu 12 olarak ayarlayabilirsiniz. Böyle bir şeyi CSS olmadan yapamazsınız. Web tarayıcılarının 4.0 ya da daha yeni sürümleri CSS desteğine sahiptir. Internet Explorer 3.0 bazı stil niteliklerini tanısa da eski Web tarayıcıları CSS’i görmezden gelir. En iyi sonucu, sürümü 5.0 ve daha üst versiyonu olan Web tarayıcıları verir. Bunlar pek çok özelliği destekler.
Tek bir sayfayı biçimlendirmek için belgede saklanan bir dahili stili kullanabilirsiniz. Çeşitli belgeleri birden fazla sayfada (aynı metin biçimlendirme özelliklerini koruyacak şekilde) bir bütün olarak kontrol etmek isterseniz bir harici stil sayfasından da faydalanabilirsiniz. Çeşitli belgelerin görünümünü, aynı metin biçimlendirme özelliklerini birden fazla sayfada koruyacak şekilde bir bütün olarak kontrol etmek isterseniz bir harici stil sayfasından da faydalanabilirsiniz. Bu stil sayfası Web sayfasının dışında bulunur ve geçerli sayfaya bağlanır. Böyle durumlarda metinlerin ve sayfa yerleşim düzeninin bütün site içinde tutarlı olmasını sağlamak en iyisidir. Çünkü bu öğeler sayfadan sayfaya ciddi ölçüde değişiklik gösterirse, ziyaretçileriniz başka bir siteye geçtiklerini düşünebilir.
Stil sayfalarını kullanmanın diğer bir avantajı da, Web sayfalarının içeriğini biçimlendirmeden ayrı tutabilmeyi sağlamasıdır. Sonuç olarak bu, içeriğinizin görünümü üzerinde daha hassas bir kontrol imkânı sağlar ve Web sitenize içerik eklemek daha hızlı ve daha az karmaşık bir işlem halini alır. İçeriği bu şekilde izole etmek, sitenin güncellenmesi ve devamlılığının sağlanmasını çok daha basit bir hale getirir. Web sayfalarınızın biçimlendirme özelliklerini stil sayfalarıyla kontrol ederek farklı platformlar ve Web tarayıcıları arasında daha uyumlu sayfalar oluşturabilirsiniz.
Sayfa Arkaplan Rengini Değiştirmek

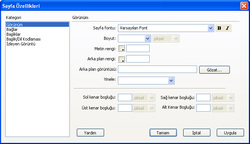
Sayfa arkaplan rengini değiştirmek için sayfa özellikleri penceresini açmalısınız. Sayfa özelliklerini açmak için Dreamweaver menüsünden Değiştir > Sayfa Özellikleri seçeneğini seçin.Açılan iletişim penceresinde görünüm alt menüsü içindeki arkaplan rengi alanından kendi sayfanıza özgü bir renk seçebilirsiniz. Burada seçmiş olduğunuz renk sayfanız içinde bir CSS olarak Dreamweaver tarafından tanımlanacaktır.
Sayfa Karakterini Değiştirmek
Sayfanızın içinde bütün metinlerinizin aynı fontta olmasını istiyorsanız yine sayfa özellikleri penceresi içinde Sayfa Fontu seçeneğini dilediğiniz bir fontu yansıtacak şekilde düzenleyebilirsiniz. Bu seçiminiz de sayfa içinde bir CSS olarak gözükecektir. Sayfanızın kod görünümüne geçtiğinizde yapmış olduğunuz seçimlere göre aşağıdaki gibi gözüktüğünü göreceksiniz (Sizin seçimleriniz farklı olabileceğinden aşağıdaki kodun aynısını göremeyebilirsiniz).
body {
background-color: #003333;
}
body,td,th {
font-family: Arial, Helvetica, sans-serif;
}
</style>Yine aynı sayfa özellikleri penceresi içinde sayfanıza ait font rengini de belirleyebilirsiniz.
body {
background-color: #003333;
}
body,td,th {
font-family: Arial, Helvetica, sans-serif;
}
</style>Yine aynı sayfa özellikleri penceresi içinde sayfanıza ait font rengini de belirleyebilirsiniz.
Dahili Stiller

Dahili stiller sadece geçerli belgede tanımlanan, kullanılan stillerdir. Sitenizdeki tek bir sayfa için bir stil tanımları oluşturacaksanız dahili stilleri kullanabilirsiniz. Eğer tanımladığınız stilin siteniz içinde birden fazla sayfada kullanılmasını istiyorsanız, harici bir stil sayfası oluşturmanız ve bu stil sayfasını aynı görünüme sahip olmasını istediğiniz her belgeye bağlamanız gerekir. Mümkün olan her yerde harici stil sayfaları kullanmanız tavsiye edilir. Harici stiller diğer belgelerdeki stilleri kullanabilmenizi sağladığı için çok kullanışlıdır. Ayrıca, harici stiller için kullanılan biçimlendirme kodu ortak bir harici belgede saklandığı için bu stil sayfasını kullanan Web sayfaları biçimlendirme bilgilerini tekrar tekrar yüklemek zorunda kalmaz. Bu da daha az kod kullanılmasını sağlar ve böylece sayfalar daha hızlı yüklenir. Bunlara ek olarak, hepsi aynı yerde bulunduğu için stillerin güncellenmesi de daha kolay olur.
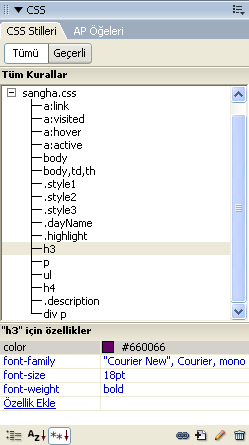
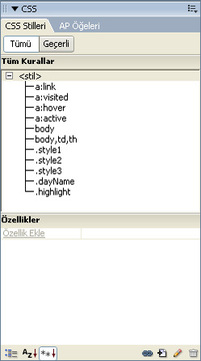
Dahili stil oluşturmak için CSS panelinden yararlanacağız. Bu panel içinde hem dahili hem de harici stilleri bir arada görebilirsiniz. Bu panel açık değilse açmak için Pencere > CSS Stilleri seçeneğini seçin.
CSS Styles panelinde, sayfa özelliklerini tanımladığınızda oluşturulan stillerin bir listesi bulunur.
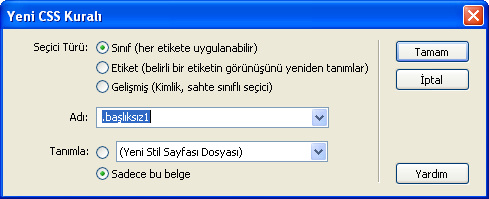
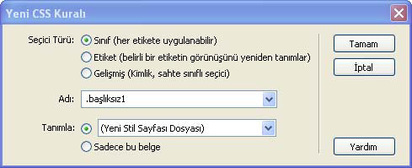
CSS panelinin altındaki yeni CSS kuralı butonuna basın. Karşınıza yeni stil oluşturma penceresi çıkacaktır.
Dremaweaver içinde kullanabileceğiniz 3 çeşit stil vardır. Bunlar, Sınıf, Etiket ve Gelişmiştir.
Sınıf: Bu seçici tipi, belirli bir elemana bağlı olmayan sınıflar yaratmanızı sağlar. Tek bir sınıfı pek çok farklı elemana uygulayabilirsiniz. Sınıflar, başlarına konan nokta işaretiyle gösterilirler.Etiket: Bu seçici tipi, stil tarafından yeniden tanımlanacak olan bir eleman olarak bir HTML etiketinin görsel özelliklerini belirlemenizi sağlar. Etiketin varsayılan görünümü stil tarafından değiştirilir.
Gelişmiş: Bu seçici tipi, özel etiket birleşimleri için kullanılan stiller oluşturmanızı sağlar (bağlamsal seçiciler). Bu seçici tipi ayrıca ID’ler oluşturmanızı sağlar ve önemli bir istisna dışında sınıflara benzerler: ID’ler belirli bir elemanı benzersiz bir şekilde tanımlama yöntemi olarak sayfa başına sadece tek bir kez kullanılabilirler. Benzersiz yapılarından ötürü ID’ler genellikle script yazma amacıyla kullanılır ve bir diyez işaretiyle (#) gösterilirler.Sadece dahili bir stil oluşturacaksanız o zaman açılan pencere içinde “Sadece bu belge” seçeneğini seçmelisiniz. Ad alanına bu stile vermek istediğiniz ismi yazmalısınız. Yazmış olduğunuz ismin başına bir “.” nokta koyarak ismi yazabilirsiniz Nokta işaretini koymasanızda Dreamweaver bunu sizin için koyacaktır.Tamam butonuna bastıktan sonra açılan pencerede bu stil ile ilgili özellikleri düzenleyebilirsiniz.
Sınıf: Bu seçici tipi, belirli bir elemana bağlı olmayan sınıflar yaratmanızı sağlar. Tek bir sınıfı pek çok farklı elemana uygulayabilirsiniz. Sınıflar, başlarına konan nokta işaretiyle gösterilirler.Etiket: Bu seçici tipi, stil tarafından yeniden tanımlanacak olan bir eleman olarak bir HTML etiketinin görsel özelliklerini belirlemenizi sağlar. Etiketin varsayılan görünümü stil tarafından değiştirilir.
Gelişmiş: Bu seçici tipi, özel etiket birleşimleri için kullanılan stiller oluşturmanızı sağlar (bağlamsal seçiciler). Bu seçici tipi ayrıca ID’ler oluşturmanızı sağlar ve önemli bir istisna dışında sınıflara benzerler: ID’ler belirli bir elemanı benzersiz bir şekilde tanımlama yöntemi olarak sayfa başına sadece tek bir kez kullanılabilirler. Benzersiz yapılarından ötürü ID’ler genellikle script yazma amacıyla kullanılır ve bir diyez işaretiyle (#) gösterilirler.Sadece dahili bir stil oluşturacaksanız o zaman açılan pencere içinde “Sadece bu belge” seçeneğini seçmelisiniz. Ad alanına bu stile vermek istediğiniz ismi yazmalısınız. Yazmış olduğunuz ismin başına bir “.” nokta koyarak ismi yazabilirsiniz Nokta işaretini koymasanızda Dreamweaver bunu sizin için koyacaktır.Tamam butonuna bastıktan sonra açılan pencerede bu stil ile ilgili özellikleri düzenleyebilirsiniz.
Dahili Stilleri Harici Stillere Dönüştürmek
Stil sayfaları harici olarak saklanabilir ve bir ya da daha fazla belgeye bağlanabilir. Bir harici stil sayfası, sadece CSS spesifikasyonları içeren bir dosyadır. Harici stil sayfalarını birden fazla Web sayfasında kullanarak sayfaların tutarlı olmasını sağlayabilirsiniz.
Dahili stiller içeren bir belgeniz varsa ve bu stilleri diğer sayfalarda da kullanmak istiyorsanız, bunları harici bir stil sayfasına kolayca aktarabilirsiniz.
Dahili stil sayfanızı harici bir stil olarak kayıt etmek için seçtiğiniz stil üzerinde sağ tıkladıktan sonra “CSS Kuralını taşı...” komutunun seçmeli ve ve “Yeni bir stil sayfası...” seçeneğini işaretlemelisiniz. Bu aşamadan sonra Dreamweaver size yeni still sayfanızı kayıt edeceğiniz yeri soracaktır. Harici stil sayfalarınızı tutacağınız en uygun yer siteniz altındaki CSS klasörünün içindir. Bu nedenle siteniz içinde oluşturduğunuz CSS klasörünü kullanabilirsiniz.
Mevcut Bir Harici Stil Sayfasını Bağlamak

Eğer harici bir stil dosyanız varsa ve bunu siteniz içindeki diğer sayfalarda da kullanmak istiyorsanız o zaman sayfalarınızı bu stil sayfalarına bağlamalısınız.
Harici var olan bir stil sayfanızı bir sayfaya bağlamak için o sayfayı Dreamweaver içinde açtıktan sonra, CSS panelinin altında bulunan “Stil Sayfasını Ekle” seçeneğini işaretlemelisiniz.
Bu seçeneği seçtiğinizde karşınıza yeni bir iletişim kutusu açılacak ve sizden harici stil sayfanızın yerini soracaktır. Bu açılan pencerede stil sayfanızı seçtiğinizde artık içindeki css tanımlarını sayfanız içinde de kullanabilirsiniz. Harici stil sayfaları ile çalışırken unutmamanız gereken şey, bu stillerde bir değişiklik yaptığınızda buna bağlı olan tüm sayfalardaki bu stilin görünümü de değişecektir.
Harici Stiller Oluşturmak

Font, font büyüklüğü, rengi gibi çeşitli biçimlendirme niteliklerini ayrı ayrı belgelerde kolayca değiştirebilirsiniz. Ancak harici stil sayfalarının seçeneklerinizi artırabileceğini ve bu stilleri sitenizdeki diğer belgelerde de kolayca uygulamanızı sağladığını unutmayın. Stillerinizi, onları kullanmak istediğiniz her sayfada yeniden yaratmak yerine, bütün stillerinizi saklamak üzere bir harici stil sayfası kullanabilir ve böylece bu stilleri söz konusu stil sayfasının bağlı olduğu her belge tarafından erişilebilir kılabilirsiniz. Bu da biçimlendirme işlemini önemli ölçüde hızlandırabilir.
Harici bir stil oluşturmak için CSS panelinde “Yeni CSS Kuralı” butonuna bastıktan sonra açılan pencerede Tanımla alanında “(Yeni Stil Sayfası Dosyası)” seçeneğini seçmeli veya daha önce harici bir stil sayfanız varsa açılan pencereden onu seçmelisiniz.
Dreamweaver’ın CSS Düzenleme Özelliği
Dreamweaver varsayılan davranış olarak CSS sayfalarını düzenlediğinizde onları açar ve yaptığınız değişiklikleri içine ekler ancak otomatik olarak kayıt etmez. Bu durumda yaptığınız son değişikliklikleri sayfanızda göremeyebilirsiniz. Bu durumu engellemek için yapmanız gereken Dreamweaver içinde Düzen > Tercihler seçeneğini seçmek ve CSS Stilleri menüsünden “Değiştirildiğinde CSS dosyalarını aç” kutucuğundaki işareti kaldırmaktır.
Eklediğiniz Stilleri Kullanmak
Stil olarak eklediğiniz Sınıf’ları sayfanızın içinde kullanmak için onların etki edecekleri metinleri seçmelisiniz. Bu işlem için sayfanızın içinde bir metni yada başka bir nesneyi işaretlemeli ve ona oluşturmuş olduğunuz stili seçerek yeni görünümünü vermelisiniz. Yazıyı işaretledikten sonra Özellikler panelindeki Stil penceresinden eklemiş olduğunuz bu stili seçmelisiniz. Unutmayın bu stili CSS panelinde değiştirdiğinizde sayfa içinde uygulandığı heryerde değişecektir.
Bir Etiket İçin Stil Oluşturmak

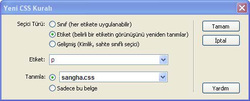
Eğer sayfanızın içinde bir etiketin geçtiği heryerdeki özelliklerini bir seferde düzenlemek istiyorsanız o zaman, o etiket için bir stil tanımlayabilirsiniz. Bunu yapmak için yeni stil ekleme butonuna bastıktan sonra Etiket seçeneğini seçmeli ve buradan hangi etiket için işlem yapacaksanız onun seçili olduğundan emin olmalısınız. Örneğin dokümanlarınızın içindeki tüm paragrafların sizin seçtiğiniz şekilde gözükmesini istiyorsanız o zaman açılan menüden p etiketini seçmelisiniz (HTML bir etiketler dilidir. Sayfa içindeki tüm gösterimler ile ilişkili bir etiket bulunmaktadır. Paragraf için kullanılan etikette <p> dir.
Oluşturduğunuz yeni stil, paragraf etiketleriyle biçimlendirilen metnin görüntülenme şeklini yeniden tanımlayacaktır.
Oluşturduğunuz yeni stil, paragraf etiketleriyle biçimlendirilen metnin görüntülenme şeklini yeniden tanımlayacaktır.
Gelişmiş Still Hazırlamak
Eğer stillerinizin belli bir isimli nesneye hitap etmesini istiyorsanız Gelişmiş modunu kullanmalısınız. Aynı zamanda sayfanızın içindeki bağlantılara efekt eklemek için de gelişmiş modunu kullanabilirsiniz. Gelişmiş modu içinde hazır olarak tanımlanmış 4 adet link seçeneği bulunmaktadır. Bunlar:
a:link – Sayfa içinde daha önceden ziyaret edilmemiş linklerin görünümü ile ilgili görsel ayarlamaları yapabileceğiniz tanımlama.
a:hover – Sayfa içindeki linklerin üzerine geldiğinizde nasıl bir görünüm alacağını ayarlayabileceğiniz tanımlama.
a:active – Eğer çerçeveli sayfalar kullanıyorsanız tıklanmış olan linkin nasıl bir görünüm alacağını ayarlayabileceğiniz tanımlama.
a:visited – Daha önce ziyaret edilmiş bir linkin nasıl bir görünüm alacağını ayarlayabileceğiniz tanımlama.
a:link – Sayfa içinde daha önceden ziyaret edilmemiş linklerin görünümü ile ilgili görsel ayarlamaları yapabileceğiniz tanımlama.
a:hover – Sayfa içindeki linklerin üzerine geldiğinizde nasıl bir görünüm alacağını ayarlayabileceğiniz tanımlama.
a:active – Eğer çerçeveli sayfalar kullanıyorsanız tıklanmış olan linkin nasıl bir görünüm alacağını ayarlayabileceğiniz tanımlama.
a:visited – Daha önce ziyaret edilmiş bir linkin nasıl bir görünüm alacağını ayarlayabileceğiniz tanımlama.