Site Klasör Yapısı Nasıl Olmalıdır?
Siteniz içinde dosyalarınız ile çalışırken düzenli bir çalışma ortamı için, site klasörünüz içinde aşağıdaki klasörleri oluşturmalısınız.
images: Bu klasör sizin sitenizin içinde resimlerinizi barındıracağınız klasördür.
css: Css klasörü sitenizin içinde stil dosyalarınızı saklayacağınız klasördür.
varliklar: Sitenizin içinde ham dosyalarınızı saklayacağınız (ileride kolay bulmanız için) klasördür. Bu klasörün içine fla, psd gibi sitenizi içinde direk olarak kullanılmayan, fakat çıktılarının kullanıldığı ham dosyaları yerleştirebilirsiniz. Klasörlerinizi adlandırıken Türkçe karakter kullanmamaya özen göstermelisiniz. Varliklar klasör ismi bu nedenle varlıklar şeklinde kullanılmamıştır.
Benim Sitem
L images
L css
L varlıklar
images: Bu klasör sizin sitenizin içinde resimlerinizi barındıracağınız klasördür.
css: Css klasörü sitenizin içinde stil dosyalarınızı saklayacağınız klasördür.
varliklar: Sitenizin içinde ham dosyalarınızı saklayacağınız (ileride kolay bulmanız için) klasördür. Bu klasörün içine fla, psd gibi sitenizi içinde direk olarak kullanılmayan, fakat çıktılarının kullanıldığı ham dosyaları yerleştirebilirsiniz. Klasörlerinizi adlandırıken Türkçe karakter kullanmamaya özen göstermelisiniz. Varliklar klasör ismi bu nedenle varlıklar şeklinde kullanılmamıştır.
Benim Sitem
L images
L css
L varlıklar
Yerel Bir Site Tanımlamak
Herhangi bir sayfa oluşturmaya başlamadan önce bir Web sitesi hazırlamanın ilk adımı, bilgisayarınızda sitenin içinde yer alacak her şeyi içerecek olan klasörün oluşturulmasıdır. Bu işlem yerel bir site tanımlamak olarak adlandırılır. Hedef klasör, yerel kök klasörü (local root folder) olarak bilinir ve sabit diskinizde yer alacak olan yerel sitenin sınırlarını belirler ve uzak sitenin adeta bir temsili gibidir. Uzak site, ziyaretçilerinizin erişeceği Web sunucusunda bulunacak olan asıl sitedir. Yerel bir site tanımlamak size yerel ve uzak versiyonlar arasında aynı klasör hiyerarşisini koruma imkânı sağlar. Bu da işlevsel bir site yaratmak ve bunun sürekliliğini sağlamak için çok önemlidir.
İçinde sitenin dosyaları ve klasörlerinin yapısıyla ilgili ayarlar bulunan yerel kök klasörüyle birlikte bir yerel site oluşturduğunuzda, siteye ait dosyaların yerel kök klasörünün dışında bir yerde saklanması önlenmiş olur. Sabit diskinizde yer alan ama yerel kök klasörünüzün dışında bulunan dosyalar uzak sunucuya aktarılamaz. Bu kısıtlama, siz sitenizi geliştirirken site çevrimiçi olarak erişilebilir hale getirildiğinde kullanılamaz durumda olan dosyalara erişmenizi engeller. Sitedeki farklı bir konuma taşınmış olan bir dosyaya ait bütün referansların güncellenmesi gibi pek çok Dreamweaver özelliği gerçek anlamda çalışabilmek için yerel bir site tanımına ihtiyaç duyar. Elemanları daima yerel siteler içinde oluşturma ve yine aynı yerde çalışma alışkanlığını edinmeniz gerekir. Bu alışkanlığı kazanmazsanız bağlantılar, yollar ve dosya yönetimi konularında sorun yaşayabilirsiniz.
Bilgisayarınızda siteniz için bir klasör oluşturun. Bu klasör için en uygun yer sürücünüzün kökünde bir klasör oluşturmaktır (Ör: C:\WebSitem) Yerel kök klasörünün adı, ilgili sitenin adı ya da sizin seçtiğiniz başka bir ad olabilir. Birden fazla site hazırlıyorsanız, siteleri birbirinden kolayca ayırmanızı sağlayacak açıklayıcı isimler seçmeniz işinizi kolaylaştıracaktır. Yerel kök klasörünün adı sadece dosya yönetimi açısından önemlidir ve sitenin ziyaretçileri tarafından görünmeyecektir.
Dreamweaver Başlangıç sayfasındaki Yeni Oluştur bölümünden Dreamweaver Sitesi’ni seçin. Temel ve Gelişmiş adındaki iki sekmesiyle birlikte Site Tanımı iletişim kutusu açılacaktır. Bu sekmeleri kullanarak bir site tanımlama işlemini nasıl gerçekleştirmek istediğinizi seçebilirsiniz. Temel, iletişim kutusunu açtığınızda varsayılan olarak görünen moddur ve işlem boyunca size adım adım yardımcı olur. Gelişmiş modu, yapılandırmada kullanabileceğiniz bir dizi ilave seçenek ve ayar sunar. Temel modundaki açıklayıcı metinler burada görüntülenmez.Bu uygulamada henüz seçili durumda değilse Temel sekmesine tıklayınız.
İçinde sitenin dosyaları ve klasörlerinin yapısıyla ilgili ayarlar bulunan yerel kök klasörüyle birlikte bir yerel site oluşturduğunuzda, siteye ait dosyaların yerel kök klasörünün dışında bir yerde saklanması önlenmiş olur. Sabit diskinizde yer alan ama yerel kök klasörünüzün dışında bulunan dosyalar uzak sunucuya aktarılamaz. Bu kısıtlama, siz sitenizi geliştirirken site çevrimiçi olarak erişilebilir hale getirildiğinde kullanılamaz durumda olan dosyalara erişmenizi engeller. Sitedeki farklı bir konuma taşınmış olan bir dosyaya ait bütün referansların güncellenmesi gibi pek çok Dreamweaver özelliği gerçek anlamda çalışabilmek için yerel bir site tanımına ihtiyaç duyar. Elemanları daima yerel siteler içinde oluşturma ve yine aynı yerde çalışma alışkanlığını edinmeniz gerekir. Bu alışkanlığı kazanmazsanız bağlantılar, yollar ve dosya yönetimi konularında sorun yaşayabilirsiniz.
Bilgisayarınızda siteniz için bir klasör oluşturun. Bu klasör için en uygun yer sürücünüzün kökünde bir klasör oluşturmaktır (Ör: C:\WebSitem) Yerel kök klasörünün adı, ilgili sitenin adı ya da sizin seçtiğiniz başka bir ad olabilir. Birden fazla site hazırlıyorsanız, siteleri birbirinden kolayca ayırmanızı sağlayacak açıklayıcı isimler seçmeniz işinizi kolaylaştıracaktır. Yerel kök klasörünün adı sadece dosya yönetimi açısından önemlidir ve sitenin ziyaretçileri tarafından görünmeyecektir.
Dreamweaver Başlangıç sayfasındaki Yeni Oluştur bölümünden Dreamweaver Sitesi’ni seçin. Temel ve Gelişmiş adındaki iki sekmesiyle birlikte Site Tanımı iletişim kutusu açılacaktır. Bu sekmeleri kullanarak bir site tanımlama işlemini nasıl gerçekleştirmek istediğinizi seçebilirsiniz. Temel, iletişim kutusunu açtığınızda varsayılan olarak görünen moddur ve işlem boyunca size adım adım yardımcı olur. Gelişmiş modu, yapılandırmada kullanabileceğiniz bir dizi ilave seçenek ve ayar sunar. Temel modundaki açıklayıcı metinler burada görüntülenmez.Bu uygulamada henüz seçili durumda değilse Temel sekmesine tıklayınız.
Site Tanımlama İşlemi

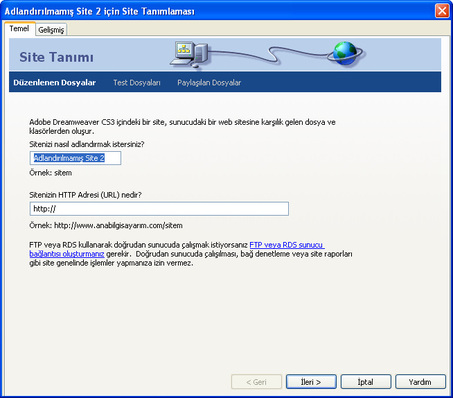
1.Dreamweaver, Site Tanımı iletişim kutusunun Temel sekmesinde “Sitenizi nasıl adlandırmak istersiniz?” ifadesiyle sitenizin adının ne olacağını soracaktır. Site adı kutusuna Dreamweaver yazın ve İleri düğmesine tıklayın. Anlaşılır ve mantıklı isimler her bir siteyi diğerlerinden kolayca ayırmanızı sağlar ve birden fazla siteyle çalışırken bunların yönetimini kolaylaştırır. Yerel kök klasöründe olduğu gibi site ismi sadece sizin Dreamweaver’ın tanımlanmış siteler listesinde referans olarak kullanacağınız bir araçtır ve sitenizin kullanıcıları tarafından görülmez. Bu ekrandaki HTTP Addresi metin alanını boş bırakmanız gerekir. HTTP Addresi (sitenin URL’i), site köküyle ilişkili bağlantıları tanımlamak için kullanılır;
Site Adlandırma

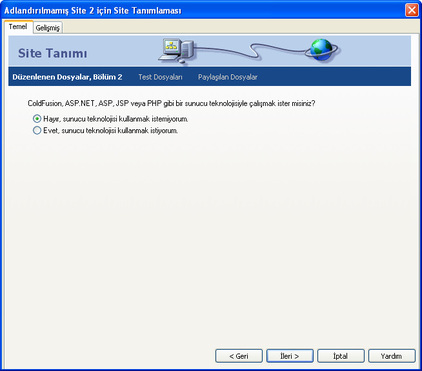
2. Dreamweaver, “ColdFusion, ASP.NET, ASP, JSP, yada PHP gibi bir sunucu teknolojisi ile çalışmak ister misiniz?” ifadesiyle ColdFusion, ASP.NET, ASP, JSP ya da PHP gibi bir sunucu teknolojisiyle çalışıp çalışmayacağınızı soracaktır. “Hayır, sunucu teknolojisi kullanmak istemiyorum” seçeneğine ait radyo düğmesine tıklayarak bir sunucu teknolojisi kullanmak istemediğinizi belirtin. İleri düğmesine tıklayarak bir sonraki bölüme geçin. Şu anda veritabanları ya da diğer sunucu teknolojilerini kullanan sayfalar oluşturmadığınız için Hayır seçeneğini işaretlemeniz gerekiyor. Site ayarlarında değişiklik yapmanız gerektiğinde Site > Siteleri Yönet komutunu, ardından da listeden istediğiniz siteyi seçip Düzenle düğmesine tıklayarak bu işlevi daha sonra eklemeniz mümkündür.

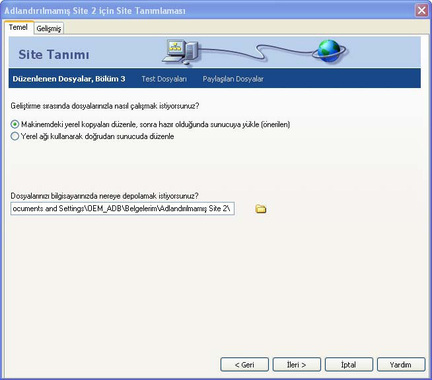
3.Bu bölümün üst kısmında Dreamweaver, “Geliştirme sırasında dosyalarınızla nasıl çalışmak istiyorsunuz?” ifadesiyle geliştirme sürecinde dosyalarınızla nasıl çalışmak istediğinizi sorar. “Makinamdaki yerel kopyaları düzenle sonra hazır olduğunda sunucuya yükle (önerilen)” seçeneğine tıklayın. Şu anda makinenizdeki dosyalarla çalışacaksınız ve bir uzak sunucuya erişmeniz gerekmiyor. Böyle durumlarda bilgisayarınızda bulunan dosyaları düzenlersiniz. Eğer bir uzak sunucunuz varsa, bu seçenek, dosyaların iki kopyası olduğunu (biri yerel sabit diskinizde, diğeri de sunucunuzda) gösterir. Bu da gerektiğinde size orijinal dosyaları sunucudan alma seçeneğini sunar (eğer yerel olarak değiştirilen dosyaları yükleyerek bunları değiştirmediyseniz). Prodüksiyon ve test çalışmalarınızı yerel sabit diskinizde yaptığınızda, tamamlanmamış sayfaların Web’de yayınlanmasını engellemiş olursunuz.

4.Yine bu bölümde Dreamweaver, “Dosyalarınızı bilgisayarınızda nerede depolamak istiyorsunuz?” ifadesiyle dosyalarınızı bilgisayarınızda nerde depolamak istediğinizi sorar. Metin alanının sağındaki klasör simgesine tıklayın ve oluşturduğunuz klasörünü bulun. Bu metin alanı sabit diskinizde siteye ait bütün dosyaların saklanacağı klasörü belirlemenizi sağlar. Bu, uzak sitedeki kök klasörün eşdeğeridir. Dreamweaver bu yerel kök klasörünü sitenizdeki belgeler, resimler ve bağlantılara ait yolları belirlemek için kullanır. Kendi sitelerinizi oluştururken eğer mevcut bir klasörünüz yoksa, Dreamweaver’ın siteniz için seçtiğiniz ismi temel alarak otomatik olarak bir klasör oluşturmasına izin vererek işinizi kolaylaştırabilirsiniz.

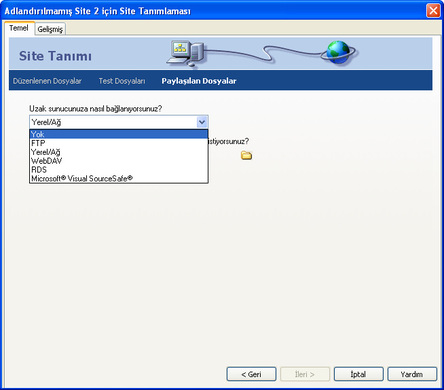
5.İleri düğmesine tıklayarak bir sonraki bölüme geçin. Uzak sunucunuza nasıl bağlanacağınızı soran “Uzak sunucunuza nasıl bağlanıyorsunuz?” sorusunun altındaki “Yok” seçeneğini işaretleyin. Şu anda yerel bir site üzerinde çalışıyorsunuz ve bir uzak sunucuya erişmeniz gerekmiyor.

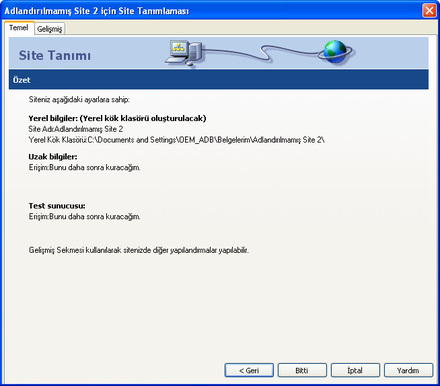
6. İleri düğmesine tıklayarak bir sonraki bölüme geçin. Yeni tanımladığınız site bilgilerini gözden geçirin ve iletişim kutusunun alt kısmındaki Bitti düğmesine tıklayın.

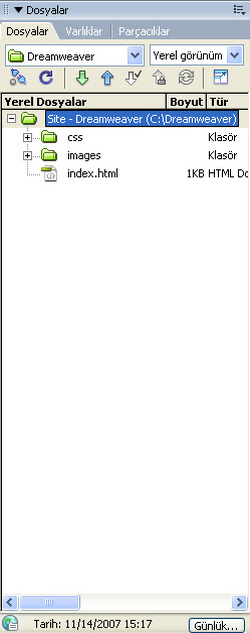
İşlemleri sırasıyla yaptıktan sonra Dosyalar panelinde artık kendi dosya ve klasörlerinizi göreceksiniz.
Yeni Bir Sayfa Oluşturmak ve Bu Sayfayı Kaydetmek

Yerel sitenizi tanımladıktan sonra Web sayfalarınızı oluşturmaya ve bunlarla çalışmaya hazırsınız demektir. Yeni bir sayfa oluşturduğunuzda ilk yapmanız gereken şey belgenizi kaydetmek olmalıdır.
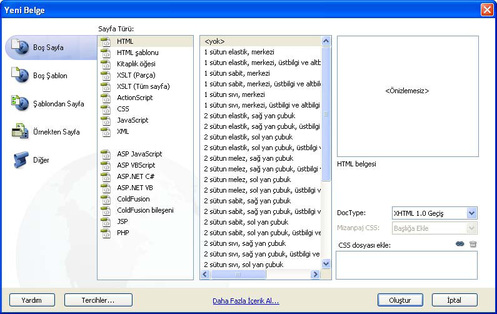
Dosya > Yeni komutunu seçin. Yeni Belge iletişim kutusu açılacaktır.Açılan pencereden HTML seçeneğini seçin ve Oluştur butonuna tıklayarak HTML dokümanı oluşturun.Dosya > Kaydet seçeneğini seçerek oluşturduğunuz dokümanı kayıt edin. Sayfanızı kaydetmek için sayfanın üzerine metin ya da resim yerleştirmeyi beklemeyin. Yeni belgeleri açar açmaz sayfalarınızı kaydedin. Dosyanızı zamanında kaydettiyseniz, resim ya da başka medya elemanları aktardığınızda bu elemanların sitenizdeki konumlarını gösteren bütün yollar düzgün olarak oluşturulacaktır.
Dosya > Yeni komutunu seçin. Yeni Belge iletişim kutusu açılacaktır.Açılan pencereden HTML seçeneğini seçin ve Oluştur butonuna tıklayarak HTML dokümanı oluşturun.Dosya > Kaydet seçeneğini seçerek oluşturduğunuz dokümanı kayıt edin. Sayfanızı kaydetmek için sayfanın üzerine metin ya da resim yerleştirmeyi beklemeyin. Yeni belgeleri açar açmaz sayfalarınızı kaydedin. Dosyanızı zamanında kaydettiyseniz, resim ya da başka medya elemanları aktardığınızda bu elemanların sitenizdeki konumlarını gösteren bütün yollar düzgün olarak oluşturulacaktır.
Önemli: Eğer belgenizi kaydetmezseniz, eklediğiniz elemanın konumunu sabit diskinize göre tanımlayan ve file:// şeklinde başlayan bir yol kullanılacaktır. Belgeyi kaydetmeden bir nesne eklemeye kalktığınızda Dreamweaver bu eleman için file:// şeklinde bir yol kullanması gerektiğini belirterek sizi uyaracaktır. Bu “file://” yolları uzak sunucularda çalışmaz, çünkü dosyaların bilgisayarınıza özgü konumlarını tanımlarlar.
Dosya Adlandırma Standartları: Bir Web sunucusunda kullanılacak dosyaları adlandırma işleminin, sabit diskinizdeki dosyaları adlandırmaya göre biraz farklı olduğunu unutmayın. Sunucuda hangi işletim sisteminin kullanıldığını bilmeniz işinizi kolaylaştıracaktır. Bunun için en çok kullanılan sistemler Unix, Linux, Windows NT ve Mac OS’tur. Windows’taki adlandırma yapısı, diğer *NIX tabanlı işletim sistemlerinden farklıdır. Örneğin Unix BÜYÜK/küçük harflere duyarlıdır. Yani dosyam.html ile DOSYAM.HTML aynı değildir. Dosyalarınızın isimlerini sadece küçük harflerle yazarak dosya adlandırma işlemini basitleştirmiş ve tutarlılık sağlamış olursunuz. Dosyalarınızı adlandırırken sadece alfabedeki harfleri (A-Z) ve rakamları (0-9) kullanmalısınız. Aşağıda hem dosya, hem de klasörlerin isimlerinde uymak gereken diğer önemli adlandırma standartları verilmiştir.
• Boşluklar: Dosya isimlerinde asla boşluk kullanmayın. Sözcükleri ayırmanız gerekiyorsa, boşluğun işlevini görmesi için alt çizgi veya tire karakterini kullanın. Boşluk karakteri kullandığınızda sorun çıkabilir, çünkü tarayıcılar boşluk karakterlerini %20 karakterleriyle değiştirirler.
• Özel karakterler: ?, %, *, > ya da / gibi özel karakterleri kullanmayın. Virgül kullanmayın.
• Sayılar: Dosya isimlerinin en başında sayı kullanmaktan kaçının.• Uzunluk: Klasör ve dosya isimlerinin olabildiğince kısa olmasına gayret edin. Klasör isminin sayfaya erişmek için yazdığınız URL’in bir parçası haline geldiğini unutmayın.
Dosya Adlandırma Standartları: Bir Web sunucusunda kullanılacak dosyaları adlandırma işleminin, sabit diskinizdeki dosyaları adlandırmaya göre biraz farklı olduğunu unutmayın. Sunucuda hangi işletim sisteminin kullanıldığını bilmeniz işinizi kolaylaştıracaktır. Bunun için en çok kullanılan sistemler Unix, Linux, Windows NT ve Mac OS’tur. Windows’taki adlandırma yapısı, diğer *NIX tabanlı işletim sistemlerinden farklıdır. Örneğin Unix BÜYÜK/küçük harflere duyarlıdır. Yani dosyam.html ile DOSYAM.HTML aynı değildir. Dosyalarınızın isimlerini sadece küçük harflerle yazarak dosya adlandırma işlemini basitleştirmiş ve tutarlılık sağlamış olursunuz. Dosyalarınızı adlandırırken sadece alfabedeki harfleri (A-Z) ve rakamları (0-9) kullanmalısınız. Aşağıda hem dosya, hem de klasörlerin isimlerinde uymak gereken diğer önemli adlandırma standartları verilmiştir.
• Boşluklar: Dosya isimlerinde asla boşluk kullanmayın. Sözcükleri ayırmanız gerekiyorsa, boşluğun işlevini görmesi için alt çizgi veya tire karakterini kullanın. Boşluk karakteri kullandığınızda sorun çıkabilir, çünkü tarayıcılar boşluk karakterlerini %20 karakterleriyle değiştirirler.
• Özel karakterler: ?, %, *, > ya da / gibi özel karakterleri kullanmayın. Virgül kullanmayın.
• Sayılar: Dosya isimlerinin en başında sayı kullanmaktan kaçının.• Uzunluk: Klasör ve dosya isimlerinin olabildiğince kısa olmasına gayret edin. Klasör isminin sayfaya erişmek için yazdığınız URL’in bir parçası haline geldiğini unutmayın.
