Resimlerle Çalışmak
Resimler izleyicilerinizin dikkatini çekmede ve Web sitenizde vermeyi düşündüğünüz mesajı etkin bir şekilde iletmede önemli bir rol oynayabilir.
Adobe Dreamweaver CS3’deki özellikler, sitenizde kullandığınız resimler üzerinde önemli ölçüde kontrol imkânı sağlar. Böylece resim özelliklerini Dreamweaver içinden hızlı bir şekilde değiştirebilir ve resimleri harici bir resim editöründe açabilirsiniz. Varlıklar paneli, sitenizde kullandığınız ya da kullanmanız gereken bütün resimler için kataloglar hazırlamanızı sağlayarak resimlerin yönetimini basitleştirir.
Adobe Dreamweaver CS3’deki özellikler, sitenizde kullandığınız resimler üzerinde önemli ölçüde kontrol imkânı sağlar. Böylece resim özelliklerini Dreamweaver içinden hızlı bir şekilde değiştirebilir ve resimleri harici bir resim editöründe açabilirsiniz. Varlıklar paneli, sitenizde kullandığınız ya da kullanmanız gereken bütün resimler için kataloglar hazırlamanızı sağlayarak resimlerin yönetimini basitleştirir.
Resim Türleri
Web sitenizi geliştirirken sayfalarınızın içinde resimleri kullanarak etkiyi arttırabilirsiniz. Sayfalarınızın içinde kullanabileceğiniz resim türleri aşağıdakiler gibidir:
JPG
GIF
PNG
İnternet’te en çok ve en yaygın şekilde kullanılan resim formatı GIF (Graphic Interchange Format) ve JPEG’dir (Joint Photographic Experts Group). Resimleri Internet’te kullanmak üzere kaydetme işlemi optimizasyon olarak adlandırılır ve Adobe Fireworks ya da Adobe Photoshop gibi bir resim editörüyle gerçekleştirilebilir. Bir resmi GIF olarak mı yoksa JPEG olarak mı kaydedeceğinize karar verirken en yüksek resim kalitesini ve olası en düşük dosya boyutunu hedefleyin.
Genel bir kural olarak, resimde düz renklerden oluşan geniş alanlar varsa ve renk harmanları yoksa veya çok azsa GIF formatını kullanın. GIF’ler metinlerde, vektör tabanlı resimlerde, ayrıca sınırlı renge ve çok küçük boyutlara sahip resimlerde çok kullanışlıdır. GIF resimleri maksimum 8-bit renk modu kullanılarak kaydedilebilir. Bu modda sadece 256 renk görüntülenebilir.
GIF dosyaları daha hızlı yüklenir, daha fazla optimizasyon seçeneğine sahiptir, ayrıca saydamlık ve animasyonu destekler. GIF dosyaları için .gif uzantısı kullanılır.
Fotoğraflarda ya da ton aralığı büyük olan resimlerde JPEG formatını kullanmalısınız. JPEG formatı renk harmanlarını çok iyi görüntüleyebilir ve bir GIF resminin kesri kadarlık bir boyutta çok daha kaliteli fotografik resimler oluşturabilirsiniz. JPEG formatında resimler 24-bit modunda kaydedilir, bütün renkler korunur ve fazlalık verilerin atıldığı kayıplı bir sıkıştırma tipi kullanılır. JPEG kalitesi düştükçe, bahsettiğimiz atılan verilerden dolayı resme ait daha fazla bilgi kaybı olur. JPEG’lerin kayıplı özelliğinden dolayı resmin kalitesini düşürmemek için bütün düzenleme işlemleri kaynak dosyası üzerinde yapılmalı ve tekrar JPEG olarak kaydedilmelidir. JPEG dosyalarının uzantısı .jpg’dir.
İnternet’te PNG (Portable Network Graphic) adında üçüncü bir format daha kullanılır.PNG formatı, GIF’in yerini alması için tasarlanmıştır; JPEG ve GIF formatlarının özelliklerini birleştirir. PNG dosyaları kayıpsızdır, GIF dosyalarından daha iyi sıkıştırır ve renk kontrolü açısından daha fazla seçeneğe sahiptir, ayrıca JPG gibi bütün renkleri koruyabilir ya da bir GIF dosyası gibi sınırlı sayıda renk kullanabilir. PNG JPEG’lerin yerini alması için tasarlanmamıştır. PNG, animasyon desteğine sahip değildir ve eski Web tarayıcıları tarafından desteklenmez. Dosya uzantısı .png’dir.
Sayfalarınıza Arkaplan Resmi Eklemek
Sayfalarınıza arkaplan resmi eklemek için Dreamweaver menüsünden Değiştir > Sayfa Özellikleri seçeneklerini seçin. Açılan iletişim kutusunda Arka plan görüntüsü seçeneğinden uygun bir resmi seçebilirsiniz.
Sayfalarınıza Resim Eklemek
Sayfalarınıza resim eklemek için imlecinizi sayfa içinde resmi eklemek istediğiniz yere yerleştirdikten sonra Ekle panelinden Resim düğmesine tıklamalısınız.
Açılan iletişim kutusundan eklemek istediğiniz resmi seçin. Eğer seçtiğiniz resim sitenizin içinde değil de bilgisayarınızda başka bir yerde ise resmi seçtikten sonra Dreamweaver size bu dosyayı sitenizin içine kopyalamayı isteyip istemediğinizi soracaktır. Bu soruya Evet olarak cevap vermeli ve dosyayı sitenizin içindeki images klasörü içine kayıt etmelisiniz. Sonraki iletişim kutusunda karşınıza çıkan alanardan Alternatif metin alanına bu resimle ilgili açıkayıcı bir başlık, uzun açıklama bölümüne ise görme özürlü ziyaretçilerin sayfalarınızı kolaylıkla ekran okuyucu programlarla okuyabilmeleri için açıklama metnini yazabilirsiniz.
Dreamweaver İçinde Temel Resim Düzenleme İşlemleri
Dreamweaver içinde temel resim düzeneleme işlemlerini yapabilirsiniz. Bu işlemleri yapmak için özellikler panelindeki Düzenle buton grubunu kullanabilirsiniz. Bu butonlar sırasıyla aşağıdaki gibidir:
Düzenle: Harici bir resim düzenleme programını açar ve düzenlemek için hazırlar
En İyileştir...:Resminizin kB cinsinden boyutunu optimize etmek için optimizasyon penceresini açar.
Kırp: Başka bir düzeneleme programına ihtiyaç duymaksızın resimleri kırpmanızı sağlar.
Parlaklık ve Kontrast: Resimlerinizin parlaklık ve kontrastlarını ayarlamanızı sağlar.
Keskinleştir: Resimlerinizin keskinliğini arttırır.
Resim Özellikleri
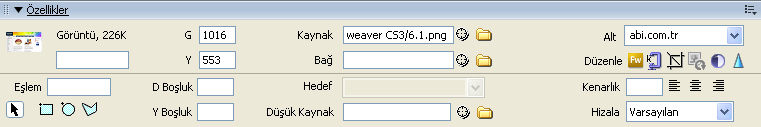
Sayfalarınıza eklediğiniz resimlerin özelliklerini özellik panelini kullanarak düzeltebilirsiniz.
G: Resmin genişliği
Y: Resmin yüksekliği
Kaynak: Resmin sabit diskiniz üzerindeki yeri
Bağ: Resmin linki
Alt: Resmin üzerine gelindiğinde çıkacak yazı
D Boşluk: Resmin altında ve üstündeki boşluğu
Y Boşluk: Resmin solunda ve sağındaki boşluğu
Hedef: Resmin linkinin hangi pencerede açılacağı
Düşük Kaynak: Resim yüklenene kadar gösterilecek düşük boyutlu versiyonu
Kenarlık: Resmin çerçeve kalınlığınıifade etmektedir.
Düzenle: Harici bir resim düzenleme programını açar ve düzenlemek için hazırlar
En İyileştir...:Resminizin kB cinsinden boyutunu optimize etmek için optimizasyon penceresini açar.
Kırp: Başka bir düzeneleme programına ihtiyaç duymaksızın resimleri kırpmanızı sağlar.
Parlaklık ve Kontrast: Resimlerinizin parlaklık ve kontrastlarını ayarlamanızı sağlar.
Keskinleştir: Resimlerinizin keskinliğini arttırır.
Resim Özellikleri
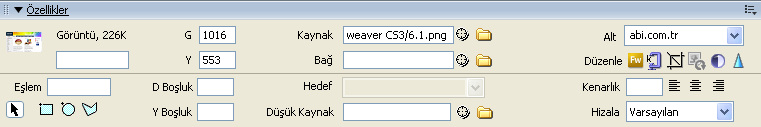
Sayfalarınıza eklediğiniz resimlerin özelliklerini özellik panelini kullanarak düzeltebilirsiniz.
G: Resmin genişliği
Y: Resmin yüksekliği
Kaynak: Resmin sabit diskiniz üzerindeki yeri
Bağ: Resmin linki
Alt: Resmin üzerine gelindiğinde çıkacak yazı
D Boşluk: Resmin altında ve üstündeki boşluğu
Y Boşluk: Resmin solunda ve sağındaki boşluğu
Hedef: Resmin linkinin hangi pencerede açılacağı
Düşük Kaynak: Resim yüklenene kadar gösterilecek düşük boyutlu versiyonu
Kenarlık: Resmin çerçeve kalınlığınıifade etmektedir.
Resminizin genişlik yada yüksekliğini, G yada Y değerini veya resminizin kenar tutamaçlarından tutaran boyutunu değiştirdiğinizde iki birim arasında bir yenile ikonu çıkacaktır. Bu ikona tıklayarak resmin orjinal boyutlarına dönmesini sağlayabilirsiniz.
Resmin boyutlarını büyütürken kalitenin düştüğüne dikkat edin. Resimler Web tarayıcılarında ekran çözünürlüğünde (72 dpi) görüntülenir. Bu çözünürlük değeri, resmi orijinalinden daha büyük boyutlarda görüntülemek için yeterli değildir. Bu yüzden, mümkün olan en küçük dosya boyutunu elde etmek üzere bir resim editöründe (Adobe Fireworks ya da Adobe Photoshop gibi) boyutları ayarlamanız gerekecektir.
Resmin boyutlarını büyütürken kalitenin düştüğüne dikkat edin. Resimler Web tarayıcılarında ekran çözünürlüğünde (72 dpi) görüntülenir. Bu çözünürlük değeri, resmi orijinalinden daha büyük boyutlarda görüntülemek için yeterli değildir. Bu yüzden, mümkün olan en küçük dosya boyutunu elde etmek üzere bir resim editöründe (Adobe Fireworks ya da Adobe Photoshop gibi) boyutları ayarlamanız gerekecektir.
Resimlere İsim Atamak
Resim isimleri, her ne kadar çoğunlukla görünmeseler de Web sayfalarının önemli bileşenlerindendir. Resimlere birer isim atamak genel olarak iyi bir alışkanlıktır ve bu isimler script yazarken nesneyi tanımlamak için kullanılır.
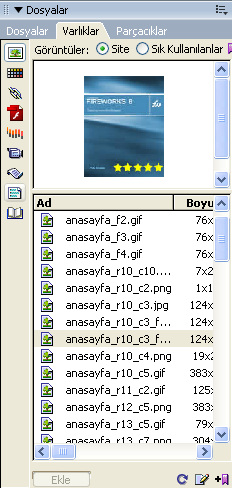
Varlıklar Panelini Kullanarak Resim Eklemek

Varlıklar paneli, sitenizin bileşenlerini Dreamweaver içinden düzenleme imkânı sağlar. Bu aracı, çeşitli medya ve sayfa elemanlarını görmek ve düzenlemek için kullanabilirsiniz. Örneğin bütün resimlerinizi düzenlemeniz zor olabilir; özellikle de büyük bir site üzerinde çalışıyorsanız. Varlıklar paneli ile bu resimleri kolayca takip edebilirsiniz.
Varlıklar panelinin sol tarafında yer alan diğer düğmeler sitenizde kullanabileceğiniz farklı varlık (asset) tiplerini temsil eder. Bunların içinde renkler de yer alır.
Varlıklar paneliyle iki şekilde çalışabilirsiniz. Paneli, Site listesiyle (sitenizdeki bütün resimlerin tam bir listesini içerir) ya da Sık Kullanılanlar listesiyle (sadece sizin sık kullanılan olarak işaretlediğiniz resimleri gösterir) görüntüleyebilirsiniz. Her iki görünümde de seçtiğiniz bir resmi sayfanıza ekleyebilirsiniz.
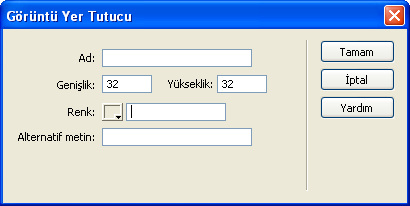
Bir Resim Yer Tutucusu Eklemek
Asıl resim henüz hazır değilse bir resim yer tutucusu da ekleyebilirsiniz. Belgenize bir resim yer tutucusu ekleyerek asıl resmin sayfada metinler, tablolar veya diğer elemanlarla birlikte nasıl görüneceği hakkında yaklaşık olarak bir fikir elde edebilirsiniz. Görüntü Yer Tutucu iletişim kutusu açılacaktır. Resim yer tutucusu belge penceresinde belirecektir. Yer tutucunun renginin siyah olduğuna ve resmin ismiyle boyutlarını görüntülediğine dikkat edin.
Resim Yer Tutucusunu Değiştirmek
Asıl resmi oluşturduktan ya da müşterinizden aldıktan sonra yer tutucuyu (sayfanızda resmin nasıl duracağıyla ilgili olarak fikir vermesi için kullanmıştınız) asıl resimle değiştirmeniz gerekir. Belge penceresindeki resim yer tutucusuna çift tıklayın. Görüntü Kaynağını Seç iletişim kutusu açılacaktır.
Resim Düzenleme Tercihlerini Ayarlamak
Dreamweaver ile Web sayfaları oluştururken, kullandığınız resimlerde değişiklik yapma gereği duyabilirsiniz. Kapsamlı düzenleme işlemleri için resmi harici bir resim düzenleme programında açmanız ve gereken ayarlamaları o şekilde yapmanız gerekir. Dreamweaver bu işlemi, ilgili resmi, tanımladığınız bir programda hızlı bir şekilde açmanızı sağlayarak basitleştirir.
Dreamweaver Düzen > Tercihler (Windows’ta) komutunu seçin ve Tercihler iletişim kutusundaki Kategori listesinde Dosya Türleri / Düzenleyiciler’i seçin.
Dreamweaver Düzen > Tercihler (Windows’ta) komutunu seçin ve Tercihler iletişim kutusundaki Kategori listesinde Dosya Türleri / Düzenleyiciler’i seçin.
Resim Tabanlı Bağlantılar Oluşturmak
Kendi sitenizdeki ya da diğer sitelerdeki belgelere bağlanmak için resimlerden de faydalanabilirsiniz. Bu uygulamada harici bir bağlantının nasıl oluşturulduğunu göreceksiniz. Resimleri sitenizdeki dosyalara bağlamak için önceki uygulamada kullandığınız teknikleri kullanabilirsiniz.
Bu bağlantı, bir göreceli yoldur. Bağlantıları oluşturmak için metinlerde olduğu gibi resimleri de kolayca kullanabilirsiniz.
Bu bağlantı, bir göreceli yoldur. Bağlantıları oluşturmak için metinlerde olduğu gibi resimleri de kolayca kullanabilirsiniz.
Resim Haritası Oluşturmak
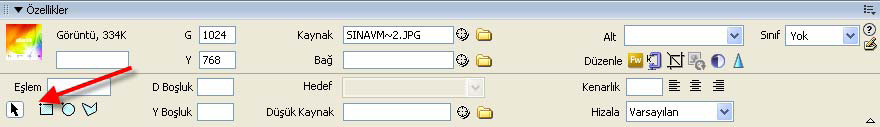
Önceki uygulamada bir resme bağlantı uygulamanın ne kadar kolay olduğunu görmüştünüz. Bağlı sayfaya gitmek için kullanıcının resmin herhangi bir yerine tıklaması yeterliydi. Resmi, aktif alan (hotspot) adı verilen çeşitli bağlı alanlara da bölebilirsiniz. Burada resme aktif alanları yerleştirmek için bir resim haritası (image map) kullanırsınız. Söz konusu aktif alanlar ille de dikdörtgen şeklinde olmak zorunda değildir, farklı şekillerde de olabilirler. Kavramsal olarak bakıldığında, resim haritaları coğrafi haritalarda kolayca kullanılabilir. Bununla birlikte herhangi bir resmi de resim haritası olarak kullanabilirsiniz. Özellikler denetçisindeki Eşlem metin alanına istediğiniz ismi yazabilirsiniz.
Eşlem metin alanını göremiyorsanız Özellikler denetçisinin sağ alt köşesindeki genişletme okuna tıklayın.
Resmin bu bölümünde, isimlerin etrafında tutamaçlarla birlikte mavi-yeşil renkli yarı saydam bir alan belirecektir. Özellikler denetçisinde aktif alan özelliklerinin belirdiğine dikkat edin. Dreamweaver, Özellikler denetçisindeki Bağ metin alanına otomatik olarak bir boş bağlantı (#) yerleştirecektir. Yerine hemen bir bağlantı yazmayacaksanız bu karakteri silmeyin. Bu karakter, ilgili alanın tıklanabilir olduğunu göstermek için bir yer tutucu olarak görev yapar.
Oluşturduğunuz aktif alanlar kolayca düzenlenebilir. Bunları istediğiniz zaman yeniden boyutlandırabilir, taşıyabilir ya da silebilirsiniz.
Resim haritasıyla işiniz bittikten sonra İşaretçi Etkin Nokta Aracıyla resmin üzerinde aktif alan dışında başka bir yere tıklayabilirsiniz. Resim üzerinde resim alanının dışında farklı bir yere tıkladığınızda Özellikler denetçisindeki seçenekler resim özelliklerini gösterecek şekilde değişecektir.
Bir aktif alanı taşımak isterseniz imleci aktif alanın içine yerleştirin ve sürükleyin. Aktif alan İşaretçi Etkin Nokta aracıyla seçildikten sonra ok tuşlarını kullanarak da aktif alanın konumunu ayarlayabilirsiniz. İşlemi gerçekleştirdikten sonra F12’ye basarak sayfalarınızı önizleyebilirsiniz.
Resmin bu bölümünde, isimlerin etrafında tutamaçlarla birlikte mavi-yeşil renkli yarı saydam bir alan belirecektir. Özellikler denetçisinde aktif alan özelliklerinin belirdiğine dikkat edin. Dreamweaver, Özellikler denetçisindeki Bağ metin alanına otomatik olarak bir boş bağlantı (#) yerleştirecektir. Yerine hemen bir bağlantı yazmayacaksanız bu karakteri silmeyin. Bu karakter, ilgili alanın tıklanabilir olduğunu göstermek için bir yer tutucu olarak görev yapar.
Oluşturduğunuz aktif alanlar kolayca düzenlenebilir. Bunları istediğiniz zaman yeniden boyutlandırabilir, taşıyabilir ya da silebilirsiniz.
Resim haritasıyla işiniz bittikten sonra İşaretçi Etkin Nokta Aracıyla resmin üzerinde aktif alan dışında başka bir yere tıklayabilirsiniz. Resim üzerinde resim alanının dışında farklı bir yere tıkladığınızda Özellikler denetçisindeki seçenekler resim özelliklerini gösterecek şekilde değişecektir.
Bir aktif alanı taşımak isterseniz imleci aktif alanın içine yerleştirin ve sürükleyin. Aktif alan İşaretçi Etkin Nokta aracıyla seçildikten sonra ok tuşlarını kullanarak da aktif alanın konumunu ayarlayabilirsiniz. İşlemi gerçekleştirdikten sonra F12’ye basarak sayfalarınızı önizleyebilirsiniz.