Çoklu Ortam Bileşenlerini Kullanmak
Adobe Flash ve QuickTime filmleri gibi multimedya elemanları, sitenizde sunduğunuz içeriği geliştirmenizde size yardımcı olabilir. Bu elemanları kullanarak sitenizin ziyaretçilerine mesajınızı iletmek üzere sitenize animasyonlar ve videolar ekleyebilirsiniz.
Sayfalarınıza Flash Animasyonları Eklemek
Sayfalarınıza Flash animasyonu eklemek için Ortak sekmesindeki çoklu ortam bileşenleri menüsüne tıklayarak Flash’ı seçmeniz yeterli olacaktır.
Resimlerde olduğu gibi Varlıklar panelini kullanarak belgelerinize Flash animasyonları da ekleyebilirsiniz.
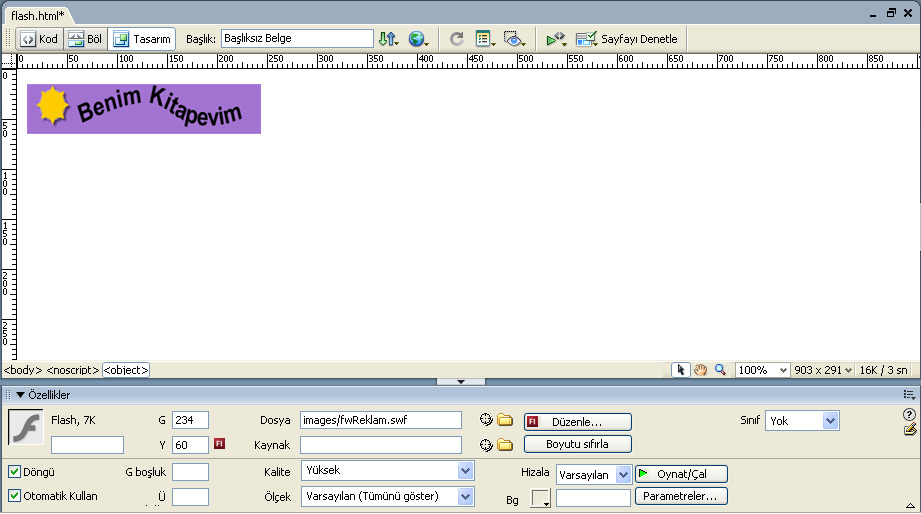
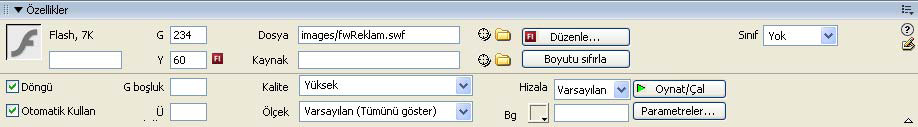
Herhangi bir flash animasyonunu sayfanıza eklediğinizde özellikler paneli yukarıdaki gibi değişir. Buradaki alanlar:
G: Genişlik
Y: Yükseklik
Dosya: Dosyanın sitenizdeki yeri
Kaynak: Bu dosya için orjinal FLA dosyanız varsa onun yeri
Düzenle: Bu dosyanın orjinal FLA sını açıp düzenlemeniz için gerekli buton
Boyutları Sıfırla: Dosyanın boyutlarını sayfa üzerinde değiştirdiyseniz orjinal boyuta dönmeniz için gerekli buton
G Boşluk: animasyonun sağında ve solunda verilecek yatay boşluk
Ü Boşluk: Animasyonun üstünde ve altında verilecek dikey boşluk
Kalite: Animasyonun hangi kalitede oynayacağı. Bu ayarı eğer ziyaretçilerinizin düşük bilgisayar konfigürasyonları olduğunu düşünüyorsanız değiştirin.Oynat/Çal: Animasyonu DW içinde önizlemek istiyorsanız gerekli buton
Parametreler: Flash animasyonuna göndermek istediğiniz parametreleri burada belirtebilirsiniz.
Hizala: Flash animasyonunu etrafındaki başka bir nesneye göre hizalama seçeneği
Bg: Arkaplan rengiÖlçek: Flash animasyonunun genişliğinin %100 olması durumunda bu boyuta gelirken eğer deforme olmasını istemiyorsanız Kenarlık Yok seçeneğini, eğer deforme olmasında sakınca yoksa Tam Sığma seçeneğini seçebilirsiniz.