Form Oluşturmak
Kimi zaman Web sitenizi ziyaret eden insanlardan bilgi almanız gerekebilir. Bu bilgiler içinde insanların siteyle ilgili düşünceleri, kullanıcı kayıt verileri, anket cevapları ve ürün satın alma bilgileri (e-ticaret) sayılabilir. Farklı tipte bilgiler toplamaktan ziyaretçilerin siteyle etkileşime girmesini sağlamaya kadar pek çok işleve sahip olan formlar, veri elde etmenizi sağlayan kullanıcı arabirimleridir. Formlarla ziyaretçilerinizden belirli konularla ilgili bilgi alabilir ya da onlara geribildirim, soru ya da istek gönderme imkânı tanıyabilirsiniz. Ziyaretçi kayıt işlemleri ve ürün siparişleri genellikle formlarla sağlanan bir işlevselliği gerektirir. Formlar veritabanlarıyla sıkça kullanılır ve ziyaretçilerin arama yapmalarını ve bir veritabanına dahil edilecek bilgileri göndermelerini sağlayabilir. Formlar alan (field) adı verilen ve ziyaretçinin bilgi girdiği bazı bileşenler içerir. Bu alanların arasında metin alanlarını, radyo düğmelerini, onay kutularını, menüleri ya da listeleri sayabiliriz.
Form verileri genellikle bir sunucu üzerinde yer alan bir veritabanına, bir e-posta adresine ya da kendilerini işleyecek bir uygulamaya gönderilir. Formların işlenmesi, dinamik sayfaların (bu sayfalar veritabanları gibi dinamik içerik kaynaklarına erişmek için PHP, JSP, ColdFusion vb dilleri kullanırlar) ya da CGI (Common Gateway Interface) script’lerinin kullanımıyla gerçekleştirilir. CGI, formdaki verilerle sunucu arasında iletişim bağlantısı olarak görev yapan standart bir protokoldür. Bu bölümdeki konuların içinde veritabanı yada bir sunucu ile iletişim olmadığından, sunucu erişimine ihtitaç duymayacaksınız.
Form verileri genellikle bir sunucu üzerinde yer alan bir veritabanına, bir e-posta adresine ya da kendilerini işleyecek bir uygulamaya gönderilir. Formların işlenmesi, dinamik sayfaların (bu sayfalar veritabanları gibi dinamik içerik kaynaklarına erişmek için PHP, JSP, ColdFusion vb dilleri kullanırlar) ya da CGI (Common Gateway Interface) script’lerinin kullanımıyla gerçekleştirilir. CGI, formdaki verilerle sunucu arasında iletişim bağlantısı olarak görev yapan standart bir protokoldür. Bu bölümdeki konuların içinde veritabanı yada bir sunucu ile iletişim olmadığından, sunucu erişimine ihtitaç duymayacaksınız.
Formun Oluşturulması
Bir sayfaya alanlar ve düğmeler gibi elemanlar eklemeden önce bu elemanları içerecek olan formu oluşturmak gerekir. Form; alanlar, düğmeler, menüler ve ziyaretçilerin bilgi girmek ya da seçim yapmak için kullandığı diğer nesneler için bir taşıyıcı görevi üstlenir. Formlar ayrıca gönderildiklerinde verilere ne olacağını belirler. Form nesnelerinin çalışabilmesi için mutlaka bir form ile çevreli olmaları gereklidir. Bunun için sayfanıza ilk olarak form etiketini yada çevreleyicisini eklemelisiniz.
Sayfanızın içinde formunuzu ekleyeceğiniz noktayı seçin. Form etiketleri blok elemanları olduğundan içinde bulundukları çerçevenin (Bir tablo hücresi yada bir div etiketi veya sayfanın tamamı) tamamını doldururlar. Bu nedenle bir formu başka bir nesne ile yanyana koymak istiyorsanız iki nesneyi de bir çevreleyicinin (tablo yada div etiketi) içine koymalısınız.
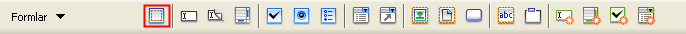
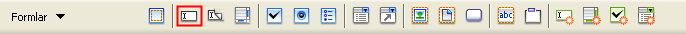
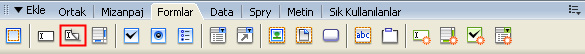
Ekleme noktanıza imlecinizi koyduktan sonra Ekle araç çubuğunun Formlar kategorisindeki Form düğmesine tıklayın. Bu düğme en soldaki düğmedir. Böylece bir formu sayfanızın içine eklmiş oldunuz. Bu eklediğiniz sadece formun genel çerçevesidir. İçinde herhangi bir form elemanı barındırmamaktadır.
Sayfanızın içinde formunuzu ekleyeceğiniz noktayı seçin. Form etiketleri blok elemanları olduğundan içinde bulundukları çerçevenin (Bir tablo hücresi yada bir div etiketi veya sayfanın tamamı) tamamını doldururlar. Bu nedenle bir formu başka bir nesne ile yanyana koymak istiyorsanız iki nesneyi de bir çevreleyicinin (tablo yada div etiketi) içine koymalısınız.
Ekleme noktanıza imlecinizi koyduktan sonra Ekle araç çubuğunun Formlar kategorisindeki Form düğmesine tıklayın. Bu düğme en soldaki düğmedir. Böylece bir formu sayfanızın içine eklmiş oldunuz. Bu eklediğiniz sadece formun genel çerçevesidir. İçinde herhangi bir form elemanı barındırmamaktadır.
Form tarafından kaplanan alan, belge penceresinde kırmızı noktalı çizgilerle gösterilir. Bu alan kodda <form> ve </form> etiketleriyle tanımlanır. Söz konusu kırmızı çizgiler sadece Dreamweaver’da görüntülenen görünmez elemanlardır. Sayfayı bir Web tarayıcısında açtığınızda form alanını gösteren herhangi bir işaret göremezsiniz. Ayrıca bu kırmızı çizgileri tutup sürükleyemezsiniz.
Eğer görünmez elemanlar etkin değilse bir mesaj kutusu belirecek ve formu göremeyeceğinizi belirtecektir. OK düğmesine tıklayarak mesaj kutusunu kapatın ve Görünüm > Görsel Yardımcılar > Görünmez Ögeler komutunu seçerek formun kırmızı noktalı sınırlarını görüntüleyin. Eğer görünmez elemanlar etkin durumdaysa bu uyarı mesajını görmezsiniz. Dreamweaver’ın Tercihler iletişim kutusunda yer alan Görünmez Ögeler kategorisindeki Form Ayırıcı seçeneğinin de işaretli olması gerekir. Bu seçenek varsayılan durumda işaretlidir.
Bir sayfaya birden fazla form yerleştirebilirsiniz. Ancak HTML’de bir formu diğer bir formun içine yerleştiremezsiniz. Bu kısıtlamadan dolayı Dreamweaver formların yanlışlıkla iç içe yerleştirilmesini engeller. Bunu da bir formun diğer formun içine yerleştirilmesini imkânsız kılarak gerçekleştirir. Form ekleme seçeneği iptal edilmez, ama bir formu diğer bir formun içine yerleştirmeye kalktığınızda bu işlem gerçekleşmez. Form etiketlerinin başka bir forma elle eklenmesi durumunda Dreamweaver hatalı etiketleri vurgulayarak dikkatinizi hatanın bulunduğu konuma çeker.
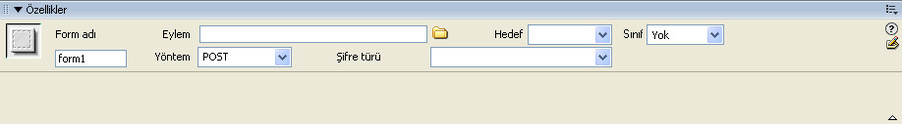
Eklemiş olduğunuz bir form çerçevesini yada etiketini seçtiğinizde özellikler denetçisinde bu formun özellikleri gözükür.
Bu pencere içindeki form1 yerinde formunuzun ismini yazabilirsiniz.
Eylem alanı, formuzun altındaki gönder butonuna (henüz nasıl ekleneceğini söylemedik) basıldığında sayfanın hangi sayfaya yönleneceğini söylediğimiz yerdir. Bu alana genelde formuzu işleyecek ve sunucu ile bağlantılı bir dinamik sayfanın adresini girersiniz. Ancak statik bir sayfa yaptığınızda ve bir sunucu ile iletişiminiz yoksa buraya mailto:[email protected] gibi bir eposta adresi girerseniz, form içerikleri ziyaretçinin bilgisayarındaki varsayılan eposta istemcisi aracılığı (Outlook, Outlook Express, Thunderbird, vb) ile gösterdiğiniz eposta adresine gönderilir.
Dreamweaver formlar için genel tipte isimler oluşturur. Siz her form oluşturduğunuzda bu formların isimleri sayısal olarak otomatik bir şekilde artar (form1, form2, vb). Bütün form isimlerinin benzersiz olması ve ayrıca özel karakter içermemesi gerekir. Form isimleri önemli tanımlayıcılardır (identifier); özellikle de bir sayfada birden fazla form varsa veya form aracılığıyla istenen ya da toplanan bilgileri içeren bir veritabanı kullanıyorsanız. Form isimleri ayrıca, JavaScript gibi script dilleri aracılığıyla formları kontrol etmek için de kullanılır.
Tablo, formun yerleşim düzenini geliştirir. Tablo kullanmak, etiketlemek üzere metin ya da resimlerin form alanlarıyla hizalanmasını kolaylaştırır.
Bir formun içine bir tablo ya da bir tablonun içine bir form yerleştirebilirsiniz. Ama burada söz konusu tablo, formu tamamen kapsamalı ya da form tarafından tamamen kapsanmalıdır.
Form İçeriğini Gruplamak
Formunuzun içeriğini oluşturmaya başlamadan önce biraz zaman ayırarak içeriğin ayrıntılı bir taslağını oluşturmanız gerekir. Ziyaretçilerden isteyeceğiniz bilgilerin bir taslağını oluşturduktan sonra bu bilgileri içerik benzerliğini temel alarak mantıksal gruplara ayırabilirsiniz.
Formunuzun bölümlerini belirledikten sonra formun içinde bu bölümleri oluşturmak için alan kümelerini (fieldsets) kullanmaya hazırsınız demektir. Alan kümeleri, bir form içinde ayrı ayrı içerik bölümleri oluşturmak için kullanılan form elemanlarıdır. Formunuzun içeriğini küçük ve bağımsız bölümler halinde grupladığınızda ziyaretçilerin formu anlaması ve doldurması daha kolay olur. Böylece ziyaretçileriniz formun genel yapısını hemen kavrayabilirler.
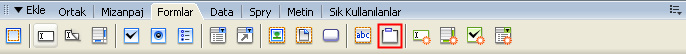
Formuzun içine grup eklemek için imlecinizi eklemek istediğiniz noktaya tıklatın ve Formlar kategorisi altından Alan Kümesi’ni seçin.
Formunuzun bölümlerini belirledikten sonra formun içinde bu bölümleri oluşturmak için alan kümelerini (fieldsets) kullanmaya hazırsınız demektir. Alan kümeleri, bir form içinde ayrı ayrı içerik bölümleri oluşturmak için kullanılan form elemanlarıdır. Formunuzun içeriğini küçük ve bağımsız bölümler halinde grupladığınızda ziyaretçilerin formu anlaması ve doldurması daha kolay olur. Böylece ziyaretçileriniz formun genel yapısını hemen kavrayabilirler.
Formuzun içine grup eklemek için imlecinizi eklemek istediğiniz noktaya tıklatın ve Formlar kategorisi altından Alan Kümesi’ni seçin.
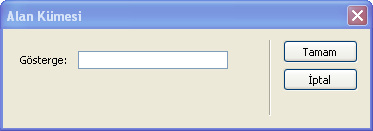
Fieldset iletişim kutusu açılacaktır. İçine başlığınızı yazın ve Tamam tuşuna basın.
Bir alan kümesi, kullanabileceği bütün alanı kaplayacak kadar genişler. Formlarda olduğu gibi alan kümesini bir tabloya veya bir tabloyu bir alan kümesine yerleştirmek mümkündür. Ama tablo alan kümesini tamamen kapsamalı ya da alan kümesi tarafından tamamen kapsanmalıdır. Vermiş olduğunuz alan başlığı form içinde gözükecek ve kullanıcılarınızın formunuzu kolay anlaması için kullanılacaktır. Bu nedenle alanlarınıza açıklayıcı başlıklar verin.
Tek Satırlı Metin Alanları Eklemek
Metin alanları, ziyaretçinin yazarak girebileceği bilgileri toplamak için kullanılır. Kısa, özlü cevaplar (bir sözcük ya da sözcük grubu gibi) için tek satırlı metin alanları kullanılır. Normalde kullanılan tek satırlı metin alanları; ziyaretçinin isim, kısa adres ve e-posta gibi bilgilerini girmesi için kullanılır. Bu metin alanları ayrıca temel arama işlemleri için de kullanılır. Burada ziyaretçi, ilgili alana istenen bilgiyi tanımlayan sözcükleri girer.
Bütün form alanlarını ve düğmeleri kırmızı noktalı çizgilerin içine yerleştirmeniz gerekir, aksi takdirde bunlar formun bir parçası olmaz. Form alanlarını kırmızı çizgilerin dışına yerleştirmeye kalkarsanız Dreamweaver size bu alanı kapsayan bir form alanı oluşturup oluşturmak istemediğinizi sorar. Hayır derseniz ilgili alan ya da düğmeler herhangi bir formun bir parçası olarak işlev görmez. Formunuza tek satırlı bir metin alanı eklemek için Formlar panelinden metin alanı seçeneği seçin.
Bütün form alanlarını ve düğmeleri kırmızı noktalı çizgilerin içine yerleştirmeniz gerekir, aksi takdirde bunlar formun bir parçası olmaz. Form alanlarını kırmızı çizgilerin dışına yerleştirmeye kalkarsanız Dreamweaver size bu alanı kapsayan bir form alanı oluşturup oluşturmak istemediğinizi sorar. Hayır derseniz ilgili alan ya da düğmeler herhangi bir formun bir parçası olarak işlev görmez. Formunuza tek satırlı bir metin alanı eklemek için Formlar panelinden metin alanı seçeneği seçin.
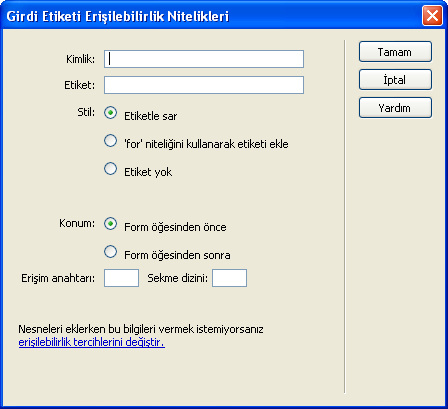
Herhangi bir form nesnesi eklediğinizde Erişilebilirlik Özellikleri penceresi açılabilir. Bu pencere formlarınızın erişilebilir olması için kullanabileceğiniz özellikleri barındırır.
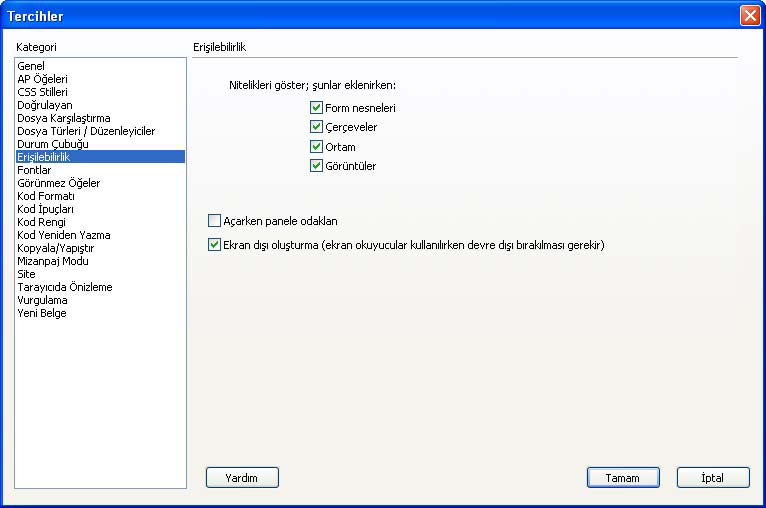
Bu pencerede ilgili alanları doldurabilir yada İptal seçeneğine tıklayarak devam edebilirsiniz. Eğer Dreamweaver Girdi Etiketi Erişebilirlik Nitelikleri iletişim kutusunu otomatik olarak açmazsa, form nesneleri için erişilebilirlik özelliklerini etkinleştirmeniz gerekebilir. Bunun için Düzen > Tercihler komutunu seçin. Erişebilirlik kategorisine geçin ve Form nesneleri onay kutusunu işaretleyin. Sonra da Tamam düğmesine tıklayın. Eğer her seferinde bu iletişim kutusu ile uğraşmak istemiyorsanız bu özelliği kapatmak için bu sefer ilgili alanlardaki işareti kaldırmanız yeterli olacaktır.
Formunuza tek satırlı metin alanını ekledikten sonra ona ait özellikleri değiştirebilirsiniz. Bunu yapabilmek için metin kutusuna tıkladıktan sonra özellikler penceresi içinde özelliklerini belirleyin.
En soldaki kutucuk içinde yer alan textfield kelimesi yerine bu alanı form içinde eşşiz (tekil) olarak niteleyecek bir ismi özel karakterler olmadan ve Türkçe karakterleri(çÇöÖşŞğĞüÜıİ) kullanmadan yazın.
Karakter alanı bu metin kutusunun aynı anda kaç karakteri gösterebileceğini ayarlardığınız seçenektir.
Maks kar, bu metin kutusunun içinde en fazla kaç karakter barındırabileceğini belirttiğiniz alandır. Bu alandaki rakam ile karakter alanındaki rakamlar birbirinden farklı olabilir. Örneğin bir metin kutusu aynı anda 10 karakter gösterebilirken, içinde en fazla 20 karakter bulundurabilir. Bu durumda bu alanı dolduran ziyaretçiler yazmaya devam ederken yazılar sola doğru kayacaktır.
Yazım seçeneği bu alanın tek satırlı mı yoksa çok satırlı mı olacağını seçtiğiniz alandır. Burada aynı zamanda bu alanı bir şifre alanı olarak da gösterebileceğiniz bir seçenek bulunmaktadır. Şifre seçeneğini seçerseniz metin alanının içine yazılan yazıların yerinde noktalar gözükecektir.
Başlangıç değeri, seçeneği ile bu alanın, sayfa ilk yüklendiğinde hangi metinle dolacağını seçebilirsiniz.
Karakter alanı bu metin kutusunun aynı anda kaç karakteri gösterebileceğini ayarlardığınız seçenektir.
Maks kar, bu metin kutusunun içinde en fazla kaç karakter barındırabileceğini belirttiğiniz alandır. Bu alandaki rakam ile karakter alanındaki rakamlar birbirinden farklı olabilir. Örneğin bir metin kutusu aynı anda 10 karakter gösterebilirken, içinde en fazla 20 karakter bulundurabilir. Bu durumda bu alanı dolduran ziyaretçiler yazmaya devam ederken yazılar sola doğru kayacaktır.
Yazım seçeneği bu alanın tek satırlı mı yoksa çok satırlı mı olacağını seçtiğiniz alandır. Burada aynı zamanda bu alanı bir şifre alanı olarak da gösterebileceğiniz bir seçenek bulunmaktadır. Şifre seçeneğini seçerseniz metin alanının içine yazılan yazıların yerinde noktalar gözükecektir.
Başlangıç değeri, seçeneği ile bu alanın, sayfa ilk yüklendiğinde hangi metinle dolacağını seçebilirsiniz.
Radyo Düğmeleri Eklemek
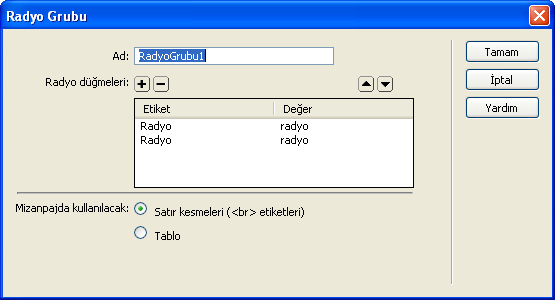
Radyo düğmelerini (radio buttons) kullanıcıların bir dizi seçenek arasından sadece birini seçmesini istediğiniz durumlarda kullanırsınız. Bir seçeneği işaretlediğinizde diğer seçenekler otomatik olarak geçersiz kılınır. Radyo düğmeleri genellikle kredi kartı seçimi ve Evet ya da Hayır şeklinde cevaplanan sorular için kullanılır. Bir radyo grubu eklemek için Formlar panelinde Radyo Grubu butonuna tıklayın. Radyo Grubu iletişim kutusu açılacaktır. Bu penceredeki etiket alanları sayfa içinde ziyaretçilerin göreceği değerleri, Değer alanı ise sayfa ile gönderilecek değerleri göstermektedir. Eğer bu grubun satır atlatılarak sıralanmasını istiyorsanız, satır kesmelerini, tablo ile gösterilmesini istiyorsanız Tablo seçeneğini seçmelisiniz.
Varsayılan durumda her grup (Radyo Grubu) en az iki radyo düğmesi içerir. İstediğiniz kadar radyo düğmesi ekleyebilirsiniz.
Artı (+) ve eksi (-) düğmelerini kullanarak yeni girişler ekleyebilir veya mevcut girişleri silebilirsiniz. Girişleri seçip ok tuşlarının yardımıyla listede yukarıya ya da aşağıya doğru taşıyarak girişlerin sıralamasını da değiştirebilirsiniz.
Bir form gönderildiğinde buradaki değerler, sunucuda formu işleyen script’e gönderilir. Ziyaretçinin hangi seçeneği işaretlediğini anlayabilmek için her bir radyo düğmesine farklı bir değer verdiğinizden emin olun.
Artı (+) ve eksi (-) düğmelerini kullanarak yeni girişler ekleyebilir veya mevcut girişleri silebilirsiniz. Girişleri seçip ok tuşlarının yardımıyla listede yukarıya ya da aşağıya doğru taşıyarak girişlerin sıralamasını da değiştirebilirsiniz.
Bir form gönderildiğinde buradaki değerler, sunucuda formu işleyen script’e gönderilir. Ziyaretçinin hangi seçeneği işaretlediğini anlayabilmek için her bir radyo düğmesine farklı bir değer verdiğinizden emin olun.
Onay Kutuları Eklemek
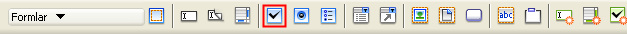
Onay kutuları (checkboxes), ziyaretçilerin birbiriyle alâkalı bir grup öğe arasından bir ya da birden fazla öğe seçmesini sağlar. Ziyaretçinin istediği sayıda seçeneği işaretleyebilmesine izin vermek istediğiniz yerlerde genellikle onay kutularını kullanırsınız. Eğer ziyaretçinin sadece tek bir seçenek işaretlemesini istiyorsanız, bundan sonraki uygulamada olduğu gibi radyo düğmelerinden faydalanırsınız. Onay kutusu eklemek için Ekle araç çubuğunun Formlar kategorisinde yer alan Onay kutusu düğmesine tıklayın.
Liste ve Menü Öğeleri Eklemek
Kaydırılabilir bir liste (scrolling list) ya da menü oluşturarak ziyaretçilerin buradaki öğelerin arasından seçim yapmasını sağlayabilirsiniz. Kaydırılabilir bir listeyle ziyaretçilerinize birden fazla bitişik ya da bitişik olmayan öğeyi seçme imkânı tanıyabilirsiniz. Menülerde ziyaretçiler tek bir seçim yapabilir. Bunların her ikisinde de, ziyaretçinin seçtiği öğeler vurgulu hale gelir. Liste veye menü öğeleri eklemek için Ekle araç çubuğunun Formlar kategorisinde yer alan List/Menu düğmesine tıklayın.
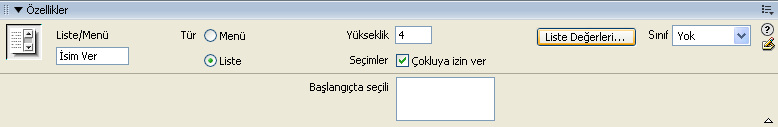
Eklediğiniz form nesnesine tıkladığınızda karşınıza bununla ilgili özellikler denetçisi çıkacaktır.
Tür alanında bu form elemanının Menü mü Liste mi olacağını seçebilirsiniz. Liste olan nesneler aynı anda birden fazla içeriği gösterebilirler ve bunların içinden birden fazlası aynı anda seçilebilir.
Yükseklik değeri eğer tür olarak Liste’yi seçerseniz aktif olacaktır.
Çokluya izin ver seçeneği de yine eğer tür olarak Liste’yi seçerseniz aktif olacaktır.
Liste değerleri butonu ile bu listenin içini dolduracak değerleri seçebilirsiniz.
Başlangıçta seçili seçeneği ile sayfanız yüklendiğinde formunuzun içinde başlangıç olarak hangi değerin seçili olduğunu ayarlayabilirsiniz.
Yükseklik değeri eğer tür olarak Liste’yi seçerseniz aktif olacaktır.
Çokluya izin ver seçeneği de yine eğer tür olarak Liste’yi seçerseniz aktif olacaktır.
Liste değerleri butonu ile bu listenin içini dolduracak değerleri seçebilirsiniz.
Başlangıçta seçili seçeneği ile sayfanız yüklendiğinde formunuzun içinde başlangıç olarak hangi değerin seçili olduğunu ayarlayabilirsiniz.
Çok Satırlı Metin Alanları Eklemek
Ziyaretçilerin metin girebileceği birden fazla satıra sahip metin alanları aracılığıyla ziyaretçilerinizden daha büyük miktarda bilgi alabilirsiniz. Çok satırlı metin alanları genelde ziyaretçilerden yorum ve geribildirim almak için kullanılır. Çok satırlı bir metin alanını Ekle > Form > Metin Bölgesi komutunu seçerek de ekleyebilirsiniz.
Çok satırlı metin alanları ile tek satırlı metin olanlarının özellikleri birbirine benzemektedir. Çok satırlı metin alanlarında ek olarak Sar(wrap) seçeneği ve satır sayısı seçeneği bulunmaktadır.
Sar(wrap) menüsündeki seçenekler şunlardır: Varsayılan(Default), Kapalı(off), Sanal(virtual) ve Fiziksel(physical).
Varsayılan seçeneği, tarayıcının varsayılan ayarını kullanır. Yazım alanında Çok Satırlı’yı işaretlediğinizde otomatik olarak bu seçenek ayarlanır.
Kapalı seçeneği, metnin bölünerek bir sonraki satıra geçmesini engeller. Metin, siz Return ya da Enter tuşuna basana kadar aynı satırda devam eder. Ziyaretçi yazarken metin görünebilir alanın sınırını aştığında sola doğru kayar.
Sanal seçeneği, metni bölerek bir sonraki satırdan devam etmesini sağlar. Ama sözcük sarma özelliği, form gönderildiği zaman verilere uygulanmaz.Fiziksel seçeneği, metni bölerek bir sonraki satırdan devam etmesini sağlar ve sözcük sarma özelliği, form gönderildiğinde verilere uygulanır.
Sar(wrap) menüsündeki seçenekler şunlardır: Varsayılan(Default), Kapalı(off), Sanal(virtual) ve Fiziksel(physical).
Varsayılan seçeneği, tarayıcının varsayılan ayarını kullanır. Yazım alanında Çok Satırlı’yı işaretlediğinizde otomatik olarak bu seçenek ayarlanır.
Kapalı seçeneği, metnin bölünerek bir sonraki satıra geçmesini engeller. Metin, siz Return ya da Enter tuşuna basana kadar aynı satırda devam eder. Ziyaretçi yazarken metin görünebilir alanın sınırını aştığında sola doğru kayar.
Sanal seçeneği, metni bölerek bir sonraki satırdan devam etmesini sağlar. Ama sözcük sarma özelliği, form gönderildiği zaman verilere uygulanmaz.Fiziksel seçeneği, metni bölerek bir sonraki satırdan devam etmesini sağlar ve sözcük sarma özelliği, form gönderildiğinde verilere uygulanır.
Buton Eklemek
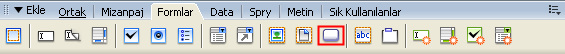
Formlarda, biri form verisini göndermek (Gönder-Submit), diğeri de formu temizlemek (Temizle-Reset) için olmak üzere genellikle iki düğme kullanılır. Gönder(Submit) düğmesi Web tarayıcısına veriyi göndermesi gerektiğini bildirir. Temizle(Reset) düğmesi ise sayfadaki alanlarda bulunan bütün bilgileri siler. Temel arama işlevi için oluşturulan bir formda genellikle sadece tek bir Gönder(Submit) düğmesi bulunur. Bu da çoğunlukla Ara ya da Git şeklinde adlandırılır. Sayfanıza bir buton eklemek için yapmanız gereken imlecinizi formunuzun içinde uygun bir yere koyduktan sonra, formlar sekmesinden buton elemanını eklemektir.
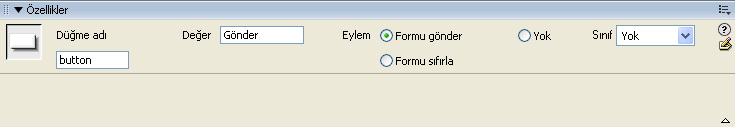
Butonun işlev özelliklerini değiştirebilirsiniz. Bir butonun Gönderme, silme yada görevsiz özelliğinde olmasını ve içinde yazacak olan başlık yazısını özellikler denetçisinden ayarlayabilirsiniz.
Gizli Alanlar Oluşturmak
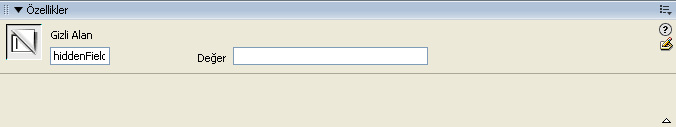
Kimi zaman formunuza, ziyaretçiler tarafından görülmeyen ya da ziyaretçi tarafından doldurulacak bazı bilgileri dahil etmeniz gerekebilir. Böyle durumlarda Web tarayıcısında görüntülenmeyen gizli alanlardan faydalanabilirsiniz. Gizli alanlar (hidden fields) genellikle, formun işlenmesi için (isim, sipariş numarası ya da satılan ürünle ilgili başka bir bilgi almak, form bir e-posta adresine gönderilecekse bir e-posta adresi ve konu başlığı eklemek, formu doldurduktan sonra ziyaretçilerinizi yönlendirmek istediğiniz bir sayfanın URL’sini dahil etmek, bilgileri bir formdan başka bir forma aktarmak ya da belirli alanların ziyaretçi tarafından doldurulmasını sağlamak için) belirli bilgiler gerektiğinde sunucu taraflı script’lerle birlikte kullanılır. Böyle durumlarda gizli alanların işlenebilmesi için sunucu taraflı script’ler (server side scripting) gerekir. Sunucu taraflı script’lerin gerekmediği ya da kullanılamadığı durumlarda gizli alanlarla birlikte JavaScript de (istemci taraflı script olarak da bilinir) kullanılabilir. İstemci taraflı script (client side scripting) kullanımında script’leri ziyaretçinin Web tarayıcısı (istemci) işler. Gizli alan eklemek için Formlar sekmesinden gizli alan butonuna basmalısınız.
Gizli alan nesnesine tıkladığınızda özellik panelinden özelliklerini görebilirsiniz.