Araçlar ve Arayüz
Web sayfası oluşturma işinde daha fazla ilerlemeden önce Dreamweaver CS3 arabiriminde yer alan ve verimli bir şekilde Web siteleri oluşturmanızı sağlayan çeşitli araçları ve panelleri tanımanız gerekir.
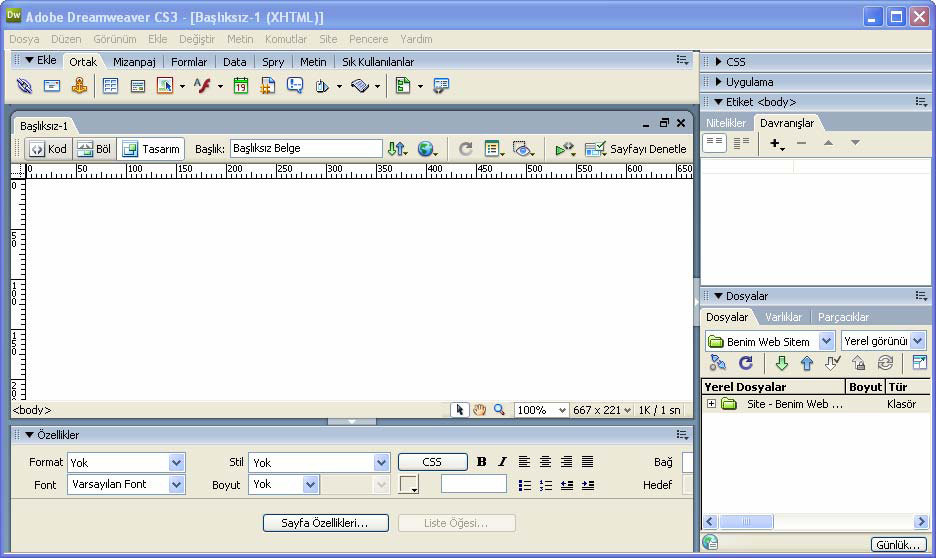
Tasarım ve kod yazma çalışmalarınızın büyük bir kısmı belge penceresi içinde gerçekleşecektir. Bu alan sayfanın gövde kısmı olarak bilinir ve burada bir Web sayfasını oluşturan çeşitli elemanları ekleme, düzenleme ve silme işlemlerini yapabilirsiniz.
Siz çalışmaya devam ederken belge penceresi sayfanızın bir Web sayfasında nasıl görüneceği hakkında yaklaşık olarak size bir fikir verir. Burada yaklaşık olarak bir fikir edinirsiniz, çünkü tarayıcıların Web sayfalarını yorumlama şekilleri arasında bazı farklar vardır.
Tasarım ve kod yazma çalışmalarınızın büyük bir kısmı belge penceresi içinde gerçekleşecektir. Bu alan sayfanın gövde kısmı olarak bilinir ve burada bir Web sayfasını oluşturan çeşitli elemanları ekleme, düzenleme ve silme işlemlerini yapabilirsiniz.
Siz çalışmaya devam ederken belge penceresi sayfanızın bir Web sayfasında nasıl görüneceği hakkında yaklaşık olarak size bir fikir verir. Burada yaklaşık olarak bir fikir edinirsiniz, çünkü tarayıcıların Web sayfalarını yorumlama şekilleri arasında bazı farklar vardır.
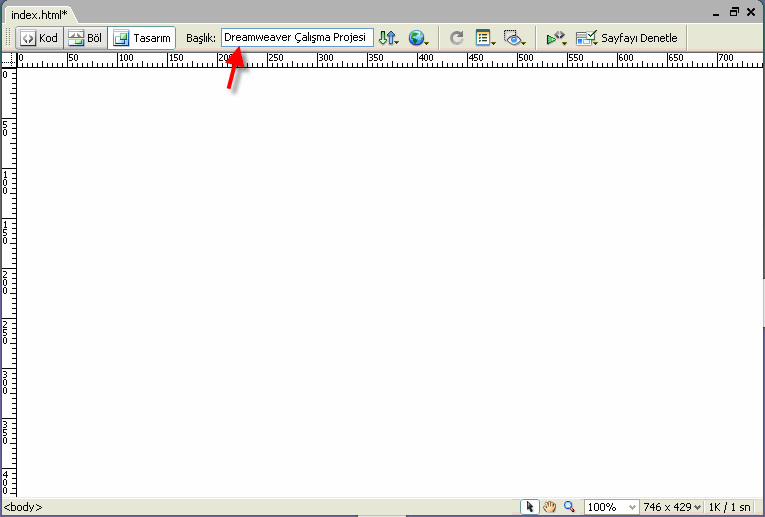
Dosya ismi başlık çubuğunda belirecektir (Windows’ta dosya adı, belge penceresinin üst kısmında bir sekmede gösterilir;). Varsayılan durumda bu sayfa başlangıçta Belge araç çubuğundaki Başlık metin alanında gösterildiği gibi Başlıksız-1 olarak adlandırılır. Görünüm > Araç Çubukları komutu kullanılarak görünür ya da gizli hale getirilebilen Belge araç çubuğunda çeşitli işlemlere kolayca erişebilmenizi sağlayan bazı düğmeler ve menüler bulunur. Varsayılan durumda araç çubuğu belge penceresinin bir parçasıdır. Windows kullanıcıları belge penceresinden ayırmak için araç çubuğunun sol kenarındaki taşıma noktasına (tutamaç) çift tıklayabilir veya bunu sürükleyebilirler. Böylece o da ayrı bir panel halinde gelir.Dreamweaver’da üç tane görünüm modu mevcuttur: Tasarım, Kod ve Böl.
Böl modunda hem Tasarım görünümü, hem de Kod görünümü yer alır. Bu modlara ait düğmeler Belge araç çubuğunun sol tarafında yer almaktadır. İmleci bu düğmelerin üzerine getirip bir süre tutarak görünüm modlarının isimlerini görebilirsiniz. Burada Tasarım görünüm modunu kullanmanız gerekiyor. Etkin düğme vurgulu hale gelerek Dreamweaver’ın sayfayı o görünüm modunda görüntülediğini gösterir.
Belge penceresinin sol alt köşesinde Etiket Seçici düğmesi bulunur. Etiket Seçici daima <body> etiketinden başlar ve hiyerarşik olarak, o anda seçili durumdaki elemana uygulanan HTML etiketlerini görüntüler. Etiket Seçici, bu elemanlara karşılık gelen HTML etiketlerinin aracılığıyla kod hiyerarşisinde hızlı bir şekilde hareket ederek hangi elemanlarla çalıştığınızı görmenizi ve diğer elemanları kolayca seçmenizi sağlar.
Ekle araç çubuğunda Ortak sekmesini seçin. Burada genel olarak kullanacağınız araçlar bulunmaktadır.
Ekle araç çubuğu; resimler, tablolar, özel karakterler, formlar ve HTML gibi sayfanıza ekleyebileceğiniz pek çok nesne ya da elemanı içerir. Bunlar tiplerine göre yedi gruba ayrılmıştır: Ortak, Mizanpaj, Formlar, Data, Spry, Metin, Sık Kullanılanlar. Etkin grubun ismi menüde görüntülenir. Varsayılan durumda Ortak grubu etkindir. Menüyü kullanarak farklı bir nesne grubuna geçebilirsiniz. Bu gruplardaki farklı nesnelerin çoğunun ilave araçlar, seçenekler ve ilişkili diğer nesnelerle birlikte kendi özel menüsü vardır ve bunlara küçük siyah bir okla erişilir. Sayfanızın altında, kullandığınız nesneler ve metinlerle ilgili özellikleri değiştirebileceğiniz Özellikler panelini görebilirsiniz.
Paneller
Dreamweaver’daki panellerin büyük bir kısmı kenetlenmiş bir halde, işlevlerine göre sekmeli pencereler şeklinde panel gruplarında yer alır. Varsayılan panel grupları CSS, Uygulama, Etiket Denetimi ve Dosyalar’dır. Panellere bu gruplardan ya da Pencere menüsünden erişebilirsiniz. Panel grupları, en çok kullandığınız panellere kolayca erişmenizi ya da bunları gizlemenizi mümkün kılar. Kenetleme işlemi, ekran alanını maksimum büyüklüğe getirmenizi ve aynı zamanda ihtiyacınız olan panellere çabucak erişmenizi sağlar. Her panel grubu, etkin paneli ve içindeki diğer panellerin sekmelerini görüntüleyecek şekilde genişletilebilir ya da sadece grubun adı görünecek şekilde küçültülebilir.
Dreamweaver’ı bu kitaba başlamadan önce açtıysanız, paneller aynen programı en son kapattığınızda bıraktığınız konumlarında olacaktır. Pencere menüsünde bir öğenin yanındaki onay işareti, o panelin ya da araç çubuğunun panel grubunda seçili durumda ve görünür olduğunu gösterir.
Dreamweaver’ın panellerine ve araçlarına aşinalık kazandıktan sonra panelleri ve panel gruplarını yeniden düzenleyerek arabirimi ihtiyaçlarınıza göre özelleştirebilirsiniz. Oluşturduğunuz özel çalışma alanlarını Pencere > Çalışma Uzayı Mizanpajı > Geçerliyi Kaydet komutunu seçerek kaydedebilirsiniz.
Dreamweaver’ı bu kitaba başlamadan önce açtıysanız, paneller aynen programı en son kapattığınızda bıraktığınız konumlarında olacaktır. Pencere menüsünde bir öğenin yanındaki onay işareti, o panelin ya da araç çubuğunun panel grubunda seçili durumda ve görünür olduğunu gösterir.
Dreamweaver’ın panellerine ve araçlarına aşinalık kazandıktan sonra panelleri ve panel gruplarını yeniden düzenleyerek arabirimi ihtiyaçlarınıza göre özelleştirebilirsiniz. Oluşturduğunuz özel çalışma alanlarını Pencere > Çalışma Uzayı Mizanpajı > Geçerliyi Kaydet komutunu seçerek kaydedebilirsiniz.
Sayfaya Başlık Atamak
Oluşturduğunuz her HTML belgesinin bir başlığı olmalıdır. Bu başlık öncelikle belgenin tanınması için kullanılır. Web tarayıcısının başlık çubuğunda görüntülenir, sayfanın içeriğini gösterir ve Sık Kullanılanlar (Favorites) listelerinde isim olarak görünür.
Başlık bölümünde Başlıksız Belge olarak görünür. Bu başlığı sayfanızı uygun bir başlıkla değiştirin. Bu değişikliği yaptıktan sonra dosyayı kaydedin.
Başlık bölümünde Başlıksız Belge olarak görünür. Bu başlığı sayfanızı uygun bir başlıkla değiştirin. Bu değişikliği yaptıktan sonra dosyayı kaydedin.