Bağlantı Oluşturmak
Bağlantılar
Benzersiz bir araç olan Web sitelerinin gücü, metinleri ve resimleri diğer belgelerle doğrusal ya da sıralı olmayan bağlantılar aracılığıyla bağlama becerilerinden ileri gelir. Web tarayıcısı, bağlantı olduklarını göstermek için bu bölgeleri vurgulayabilir (genellikle belirli bir renkle ya da altçizgiyle).
HTML’de bağlantılar iki parçadan oluşur: Kendisine bağlanılacak olan dosyanın adı ve yolu (ya da URL’i - Uniform Resource Locator) ile tıklanabilir alan olarak görev yapan metin ya da resim. Kullanıcı bir bağlantıya tıkladığında Web tarayıcısı bağlı belgeyi yükler. Bazı Web tarayıcılarında imleç üzerine geldiğinde bağlantının yolu, tarayıcı penceresinin durum alanında (pencerenin sol alt köşesinde yer alır) görüntülenir. Bağlantılar kullanıcıları diğer HTML dosyalarına, resimlere ve diğer medya dosyalarına indirilebilir, dosyalara yönlendirebilir.
HTML’de bağlantılar iki parçadan oluşur: Kendisine bağlanılacak olan dosyanın adı ve yolu (ya da URL’i - Uniform Resource Locator) ile tıklanabilir alan olarak görev yapan metin ya da resim. Kullanıcı bir bağlantıya tıkladığında Web tarayıcısı bağlı belgeyi yükler. Bazı Web tarayıcılarında imleç üzerine geldiğinde bağlantının yolu, tarayıcı penceresinin durum alanında (pencerenin sol alt köşesinde yer alır) görüntülenir. Bağlantılar kullanıcıları diğer HTML dosyalarına, resimlere ve diğer medya dosyalarına indirilebilir, dosyalara yönlendirebilir.
Bağlantılara Farklı Renk Atamak
Sayfanızdaki metin tabanlı bağlantıların varsayılan rengini belirleyebilirsiniz. Belgedeki normal gövde metninden farklı bir bağlantı rengi seçtiğinizde kullanıcılar bağlantıları kolayca ayırt edebileceklerdir. Belgenizin varsayılan bağlantı özellikleri Sayfa Özellikleri iletişim kutusunda belirtilir.
Eğer bağlantı renklerini belirlemezseniz, sayfa kullanıcının Web tarayıcısında görüntülendiğinde tarayıcının varsayılan ayarları kullanılacaktır. Bu varsayılan ayarlar tarayıcıdan tarayıcıya farklılık gösterebilir.
Sitenizin görünümü üzerinde çalışmaya başladığınızda sitenin renk düzenini bir bütün olarak hesaba katmak en iyisi olacaktır. Sitenin tamamında kullanılacak stillere ve renklere karar verirken bağlantı renklerini değiştirerek bu renklerin sayfalarınızda kullanılan diğer renklerle uyumlu olmasını sağlayabilirsiniz. Bağlantıların kolayca okunabilmesi için, seçtiğiniz renklerin arka planla ve diğer elemanlarla kontrast oluşturması (ama uyumsuzluk yaratmaması) gerekir.
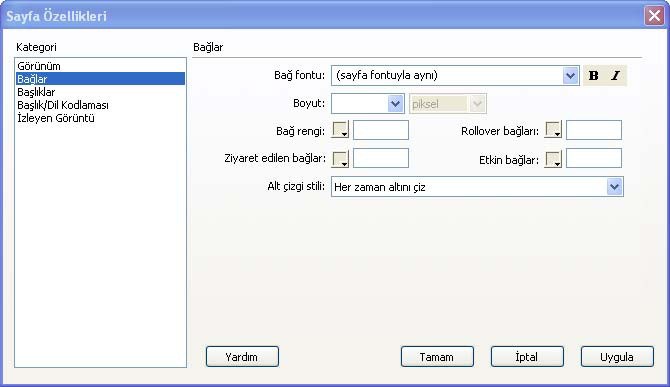
Sayfa içindeki metinlerinizin renklerini değiştirmek için Değiştir > Sayfa Özelliklerini seçin. Açılan Sayfa Özellikleri penceresinden Bağlar sekmesine tıklayın.Bağlantılar farklı durumlara sahiptir. Örneğin tıklanan ve tıklanmayan bağlantıların durumu farklıdır. Bir bağlantının her durumu için ayrı görünüm nitelikleri kullanabilirsiniz. Kullanıcının davranışına göre değişen dört farklı bağlantı durumu için renk tanımlayabilirsiniz.
Eğer bağlantı renklerini belirlemezseniz, sayfa kullanıcının Web tarayıcısında görüntülendiğinde tarayıcının varsayılan ayarları kullanılacaktır. Bu varsayılan ayarlar tarayıcıdan tarayıcıya farklılık gösterebilir.
Sitenizin görünümü üzerinde çalışmaya başladığınızda sitenin renk düzenini bir bütün olarak hesaba katmak en iyisi olacaktır. Sitenin tamamında kullanılacak stillere ve renklere karar verirken bağlantı renklerini değiştirerek bu renklerin sayfalarınızda kullanılan diğer renklerle uyumlu olmasını sağlayabilirsiniz. Bağlantıların kolayca okunabilmesi için, seçtiğiniz renklerin arka planla ve diğer elemanlarla kontrast oluşturması (ama uyumsuzluk yaratmaması) gerekir.
Sayfa içindeki metinlerinizin renklerini değiştirmek için Değiştir > Sayfa Özelliklerini seçin. Açılan Sayfa Özellikleri penceresinden Bağlar sekmesine tıklayın.Bağlantılar farklı durumlara sahiptir. Örneğin tıklanan ve tıklanmayan bağlantıların durumu farklıdır. Bir bağlantının her durumu için ayrı görünüm nitelikleri kullanabilirsiniz. Kullanıcının davranışına göre değişen dört farklı bağlantı durumu için renk tanımlayabilirsiniz.
Bağ Rengi
Bağlantının, üzerine tıklanmadan önceki yani başlangıçtaki rengidir. Bağlantılar için kullanılan standart Web tarayıcısı rengi mavidir.
Ziyaret Edilen Bağlar: Kullanıcı bir bağlantıya tıkladığında bağlantının aldığı renktir. Tıklanmış bir bağlantı için kullanılan standart Web tarayıcısı rengi mordur.
Ziyaret Edilen Bağlar: Kullanıcı bir bağlantıya tıkladığında bağlantının aldığı renktir. Tıklanmış bir bağlantı için kullanılan standart Web tarayıcısı rengi mordur.
Rollover Bağlar
Kullanıcı, imleci bir bağlantının üzerinde bir süre tuttuğunda bağlantının aldığı renktir. Bu, bir öğenin tıklanabilir olduğunu gösteren ikinci bir işaret olarak tanımlanabilir. Bu seçenek boş bırakılırsa rollover kullanılmaz.
Etkin Bağlar
İmleç üzerindeyken farenin düğmesine basıldığında bağlantının aldığı renktir. Etkin bağlantılardan, ziyaretçiye ilgili bağlantıya tıklandığını gösteren etkileşimli bir işaret olarak faydalanılabilir. Bununla birlikte, kullanıcıların Internet erişiminin hızlanmasıyla etkin bağlantıların eskisi kadar rağbet görmediğini hatırlatmak isterim. Bu seçenek boş bırakılırsa etkinlik durumunu göstermek için bir etkin renk kullanılmaz.
Onaltılık Tabanlı Renk Kodları
HTML’de renkler RGB (Red/Green/Blue – Kırmızı/Yeşil/Mavi) kullanılarak onaltılık kodlarla tanımlanır. Onaltılık sistemde rakamlar (0-9) ve harfler (A-F) kullanılır. HTML’de renkleri tanımlamak için kullanılan altı basamaklı kodda ilk iki basamak kırmızıyı, ikinci iki basamak yeşili ve son iki basamak da maviyi temsil eder. Örneğin #00FF00 ifadesiyle gösterilen renkte kırmızı ve mavi yoktur ve parlak bir yeşil kullanılmıştır. #000000 ifadesiyle gösterilen renkte ise ne kırmızı, ne yeşil, ne de mavi kullanılmıştır. Bu, siyah rengi gösterir. Bunun tersine, #FFFFFF ifadesi de kırmızı, yeşil ve mavinin maksimum derecelerini gösterir ve bunlar birleştiğinde ekranınızda beyaz rengi oluşturur. Bilgisayar ekranlarının sizin gördüğünüz renkleri oluşturmak için ışıktan faydalandığını hatırlayın. Işığın renk özellikleri (eklenen renk sistemine dayanır ve bu sistemde tüm renkler birleşerek beyazı oluşturur), basılı medyada (çıkarılan renk sistemine dayanır ve bu sistemde tüm renkler birleşerek siyahı oluşturur) kullanılan pigmentlerin özelliklerinden çok farklıdır. Diyez işareti (#), kendisini takip eden ifadenin bir renk ismi (siyah, beyaz, kırmızı, vs. gibi) değil, onaltılık tabanlı bir değer olduğunu gösterir.
Hipermetin Bağlantıları Oluşturmak
Hipermetin bağlantıları (hypertext links) ziyaretçileri Web sitenizin içindeki belgelere ya da Internet’teki başka sayfalara yönlendirmenizi sağlar. Aynı site içindeki diğer belgelere ya da sayfalara giden bağlantılara göreceli bağlantılar (relative links) denir. Göreceli bağlantıları tek bir sitenin klasör yapısı içinde farklı konumlarda yer alan pek çok farklı dosyaya atayabilirsiniz. Bu tür bağlantıları oluşturmak için birçok farklı yöntemden faydalanabilirsiniz. Aşağıdaki uygulamada bu yöntemleri göreceksiniz.
Herhangi bir bağlantı oluşturmadan önce yeni belgeleri kaydetmek önemlidir. Böylece Dreamweaver’a belgenizin nerede olduğunu bildirerek bağlantı yollarını belirlemesini sağlarsınız. Dreamweaver’ın bağlı dosyanın bağlantıyı yerleştirdiğiniz dosyaya göre olan konumunu belirlemesi gerekir. Belgenizi ilk kez kaydetmeden önce bir bağlantı oluşturmaya çalışırsanız bu bağlantıya ait yol file:// ifadesiyle bağlanacak ve uzak sitelerde kullanılamayacaktır, çünkü bunlar sabit diskinize göre tanımlanmıştır, bağlantının bulunduğu dosyaya göre değil. Siz belgelerinizi kaydettiğinizde Dreamweaver bağlantıları otomatik olarak günceller. Ama sorunlu yolların ortaya çıkma ihtimalini ortadan kaldırmak için, dokümanınız oluşturduğunuzda kayıt etmeniz en iyisidir.
Site oluştururken bağlantıları göstermek için kullanacağınız ifadeleri seçerken dikkatli olun. “Buraya Tıklayın” ifadesini kullanmaktan kaçının. Çünkü bu belirsiz bir ifadedir ve gezintiyle ilgili zorluklar da dahil olmak üzere çeşitli sorunlara yol açabilir. Örneğin görme engelli ziyaretçiler (özellikle de sesli Web tarayıcısı kullananlar) “Buraya Tıklayın” ifadesini kullanan birden fazla bağlantıyı birbirinden ayırt edemeyebilir ve bunun sonucunda sitenizde gezinirken ciddi anlamda zorlanabilirler. Ayrıca, sayfalarınıza ilgilerini çekecek bir bağlantı var mı diye göz atan ziyaretçiler genellikle bağlantıları gösteren alt çizgilere dikkat ederler. Güzel bir açıklama yerine “Buraya Tıklayın” ifadesini kullanmak durumu zorlaştırır. Bağlantı içeren ifadeler yazarken her zaman konuyu açıklayıcı ifadeler kullanmaya dikkat edin.
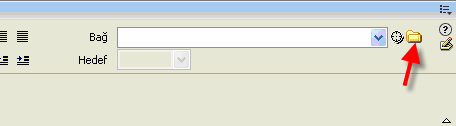
Yerel sitenizdeki bir başka sayfa yada dosyaya bağlantı oluşturmak için bağlantı vereceğiniz yazıyı işaretledikten sonra Özellikler panelinde Bağ metin kutusunun sağındaki klasör işaretine tıklayın ve sitenizin içinden ilgili dosyayı seçin.
Bu alana eğer başka bir siteye link verecekseniz bu sitenin adresini başında http bulunarak yazmalısınız. (Ör: http://www.adobe.com)
Eğer sayfanızın yeni bir pencerede açılmasını istiyorsanız Hedef menüsünden _blank seçeneğini seçmelisiniz.
Eğer sayfanızın yeni bir pencerede açılmasını istiyorsanız Hedef menüsünden _blank seçeneğini seçmelisiniz.

Kendi siteniz içinde başka bir dosyaya link verdiğinizde, eğer link verdiğiniz dosyalar, içinde link bulunan sayfa ile aynı klasördeyse, diğer dosya ismini Bağ alanında görürsünüz. Örneğin index.hmtl dosyasının içinden aynı klasördeki iletisim.html dosyasına link veriyorsanız Bağ penceresinde iletisim.html dosya ismini görürsünüz. Eğer bir klasör daha altta ise bu alanda örneğin sayfalar/iletisim.html yazısını görürsünüz. Eğer bir klasör üstteyse ../iletisim.html yazısını görürsünüz. Daha alt klasörlere gitmek için yolunuz üzerindeki tüm klasör isimleri linkinizin içinde olmalıdır. Eğer daha üste gitmek istiyorsanız çıktığınız her üst seviye için linkinize ayrı bir ../ eklemelisiniz
Sitenizin içinde yeni bir klasör oluşturmak isterseniz Dosyalar panelindeki boş beyaz alanda sağ butona basarak yeni klasör seçeneğini seçin.
Sayfa İçinde Link Vermek
Bir belge çok uzunsa ya da birden fazla bölümden oluşuyorsa, kullanıcının belge içindeki belirli yerlere atlamasını sağlayan çeşitli bağlantılar oluşturmanız gerekebilir. Bu teknik, kullanıcıları uzun metin pasajlarıyla dolu bir ekranı sürekli kaydırma zorunluluğundan kurtarır. Adlı bağlantı (named anchor), sayfada belirli bir bağlantının atlayacağı yeri işaretler.
İsimli bağlantı eklemek için Ekle > Adlı Bağlantı seçeneğini seçin. Açılan pencerede yer imine bir isim verin.
Bu ismi kullanarak sayfa içinde link verebilirsiniz.
İsimde boşluk, noktalama işareti veya özel karakter (telif hakkı sembolü, diyez işareti vs gibi) kullanmayın. Aynı belgede aynı isme sahip birden fazla isimli yer imi asla kullanılmamalıdır. Aksi takdirde Web tarayıcısı kullanıcıyı doğru yer imine götüremez.
Sayfada, isimli yer imini göstermek için sarı bir simge belirecektir. Sayfada ilk belirdiğinde bu simgeyi seçebilirsiniz (seçilen yer imi simgelerinin rengi maviye döner). Bu simge, Web tarayıcısında görünmeyen bir elemandır.
Adlı bağlantı simgesini göremiyorsanız Görünüm > Görsel Yardımcılar > Görünmez Öğeler komutunu seçerek görünmez öğelerin göründüğünden emin olun.
Sayfa içinde yer imlerini oluşturduğunuza göre onlara artık link verebilirsiniz. Sayfa içinde bir bağlantıya tıkladığınızda gitmek istediğiniz yere yer iminizi yerleştiriniz. Bağlantı vermek istediğiniz metni işaretleyin ve Bağ penceresine yer iminin adının önüne # işareti koyarak yer iminin adını yazın. Örneğin yer imi olarak bolum1 koyduysanız bu imi gitmek için link alanına #bolum1 yazmalısınız.
İsimde boşluk, noktalama işareti veya özel karakter (telif hakkı sembolü, diyez işareti vs gibi) kullanmayın. Aynı belgede aynı isme sahip birden fazla isimli yer imi asla kullanılmamalıdır. Aksi takdirde Web tarayıcısı kullanıcıyı doğru yer imine götüremez.
Sayfada, isimli yer imini göstermek için sarı bir simge belirecektir. Sayfada ilk belirdiğinde bu simgeyi seçebilirsiniz (seçilen yer imi simgelerinin rengi maviye döner). Bu simge, Web tarayıcısında görünmeyen bir elemandır.
Adlı bağlantı simgesini göremiyorsanız Görünüm > Görsel Yardımcılar > Görünmez Öğeler komutunu seçerek görünmez öğelerin göründüğünden emin olun.
Sayfa içinde yer imlerini oluşturduğunuza göre onlara artık link verebilirsiniz. Sayfa içinde bir bağlantıya tıkladığınızda gitmek istediğiniz yere yer iminizi yerleştiriniz. Bağlantı vermek istediğiniz metni işaretleyin ve Bağ penceresine yer iminin adının önüne # işareti koyarak yer iminin adını yazın. Örneğin yer imi olarak bolum1 koyduysanız bu imi gitmek için link alanına #bolum1 yazmalısınız.
E-Posta Bağlantıları Eklemek
Sayfanız içinde tıkladığında çalışan bir eposta linki istiyorsanız bunun için yapmanız gereken linki vermek istediğiniz metni işaretlemek ve Bağ kutucuğunun içine eposta linkini mailto:[email protected] şeklinde yazmaktır. Böylece bir eposta linki oluşturmuş olursunuz.